Cara Menggunakan Font Awesome dan Google Font di Blog

Kenapa sih soal font blog harus dibahas juga?
Mungkin perihal font oleh sobat kebanyakan dianggap sepele.
Tapi, sebenarnya itu bukan hal yang sepele. Font termasuk bagian editing template blog, dimana tampilan font penting untuk mempercantik tampilan blog itu sendiri [Selain pengaturan warna blog ya!]
Banyak kok, website-website besar yang juga menonjolkan tampilan font yang unik, keren, dan nggak biasa [Nggak standar font bawaan blogger]
Memang apa salahnya dengan font bawaan blogger?
Uhm... gimana ya? Ini sesuai selera saja kok!
Kita juga bisa tetap menggunakan font bawaan blogger, karena font bawaan blogger juga masih keren.
Untuk lebih jelasnya, kita periksa saja font bawaan blogger seperti apa. [Kan nggak adil kalau nggak kita coba dulu?]
Pertama, kita coba dengan template bawaan blogger. Belum bisa menggunakan template yang sudah kita buat sejak panduan pertama sampai panduan terakhir tentang memodifikasi tampilan komentar blog.
Alasannya karena kita belum menambahkan kode-kode yang menurut saya masih tingkat lanjut.
Agar tidak merusak desain yang sudah dibuat sebelumnya, buat saja blog baru dengan template default [alias bawaan blogger]
Lalu masuk edit template seperti biasa, lalu pilih Customize seperti gambar!

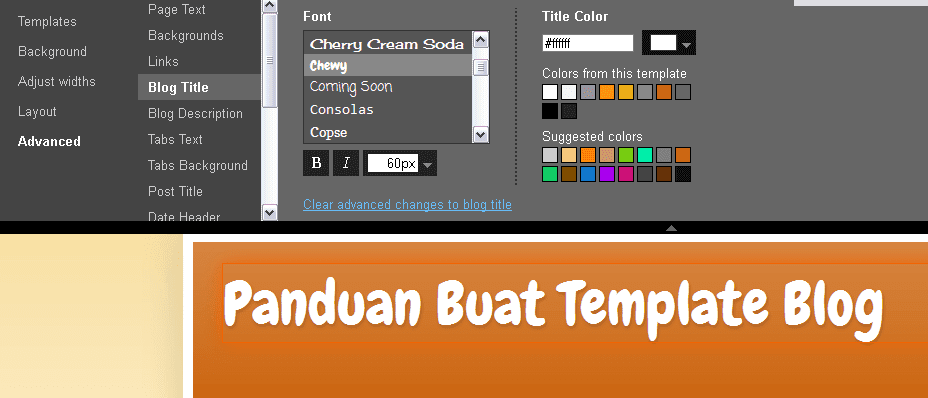
Maka akan dibawa ke halaman dengan tampilan menu-menu editing tampilan blog. Pilih Advanced. Di sana akan muncul beberapa menu bagian yang harus diedit.

Karena kita fokus pada font blog, maka kita fokuskan saja font untuk header blog [Karena header logikanya tampak lebih jelas untuk jadi saksi perbedaannya]
Jika pada bagian menu tersebut, kita pilih Blog Title.
Disana ada pilihan font yang sebenarnya tidak membosankan, ada banyak macam font selain font yang sering sobat temui seperti calibri, times new rowman atau arial.
Coba saja di scroll dan pilih fontnya!
Di dalam contoh, saya menggunakan font Chewy dan tampilannya jadi seperti berikut!

Nah gimana? Mudah kan, tinggal pilih, simpan dan langsung jadi.
Kelebihan menggunakan font bawaan adalah font-font tersebut sudah bergaul cukup akrab dengan browser. Jadi, istilahnya ketika sobat ingin tampilan fontnya Chewy, maka saat pacar sobat membukanya di laptop atau komputer lain dengan browser apapun tampilannya tetap Chewy, bukan Sherly. Paham?
Jadi, jika sobat memasang font yang sudah terinstal di komputer sobat untuk font blog atau websitenya - tentu dengan menambahkan kode font di kode html, [Misal font 'Jelita'] lalu pacar sobat membukanya dari komputer atau laptop yang berbeda tapi belum terinstal font 'Jelita' maka akibatnya sobat bisa dikira selingkuh. Karena yang tampil di layar komputer pacar sobat fontnya adalah 'Cantik'. Gitulah pokoknya!
Nah, memodifikasi font blog selain menggunakan pengaturan melalui customize juga bisa menggunakan kode font sepertinya yang saya kulik sedikit pada kalimat sebelumnya. Dan sebenarnya, sudah pernah saya kasih contoh di panduan modifikasi tampilan header, coba saja dichek!
Kalau nggak mau repot, ikuti saja lanjutan ceritanya berikut!
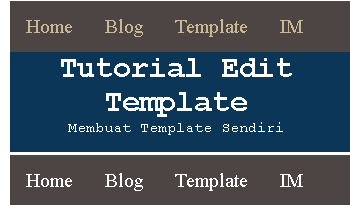
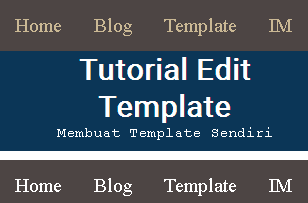
Screenshot berikut adalah tampilan header blog Tutorial Membuat Template dengan font courier new

Kodenya adalah seperti ini,
.header .title a{text-align:center;font-size:30px;color:#fff;font-family:courier new; }
Sekarang, coba kita rubah jenis font-nya. Kita coba dengan mengganti courier new dengan georgia, makanya akan jadi seperti ini!

Gampang kan?
Tapi, kalau sobat ingin pakai font yang lain dari biasanya, bisa!
Apa sih kelebihannya kok harus pakai font lain? Sebab, font-font tersebut merupakan font yang sudah didesain sedemikian rupa agar tampil lebih cantik dan mudah dibaca oleh pengunjung blog baik dalam versi dekstop maupun layar mobile. Di era responsivitas blogger seperti saat ini, rasanya itu menjadi bekal yang kuat agar blog sobat dapat memberikan pengalaman berselancar yang menarik di blog sobat.
Contoh saja, font yang disediakan google font, font Open Sans yang dipakai oleh situs besar seperti Virgin.com.

Atau coba lihat website Nexus yang menggunakan font Roboto.

Nah, gimana? Tertarik?
Oke, langsung saja kita coba memasangnya pada blog!
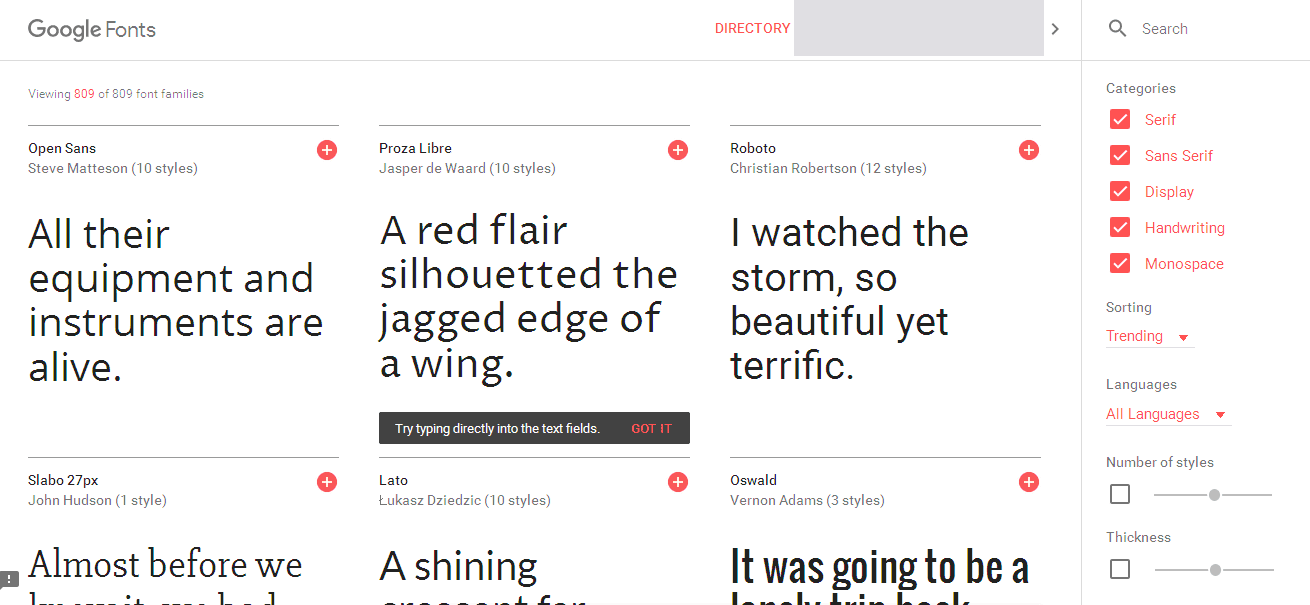
Langkah pertama, kita cari dulu sumber font-nya! Sobat bisa mencari di mesin pencari dengan mengetikkan kata kunci Google Font.
Kalau mau cepat, tinggal klik aja sih link berikut ini! Google Font

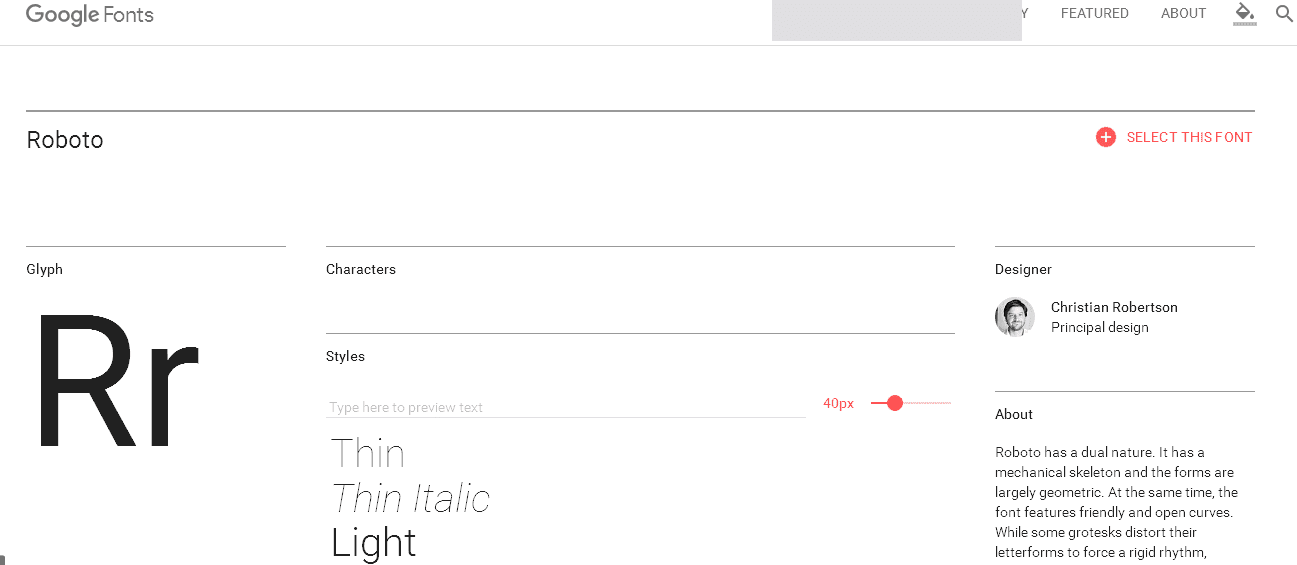
Selanjutnya sudah sampai pada halaman website google font, tinggal pilih saja. Sebagai contoh, kita pilih saja Roboto yang sudah terbukti keren!

Di bagian kanan atas, klik tombol select this font. Nah, secara otomatis di bagian bawah akan muncul tombol font family!

Klik, font family tersebut agar kotaknya terbuka!

Nah, di dalam kotak terdapat kode link css untuk font roboto yang seperti ini!
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Masih di dalam kotak, terdapat kode seperti ini!
font-family: 'Roboto', sans-serif;
Kode tersebut digunakan untuk lebih menspesifikasikan bagian mana yang fontnya ingin di rubah menjadi Roboto.
Sekarang kita sudah punya dua kode tersebut, langsung saja buka edit htmlnya!
Pertama-tama, copy kode link css-nya di bawah <head> atau <b:skin> atau jika mengikuti panduan membuat template blog dari awal letakkan di atas kode ini <style type="text/css"><!-- /*<b:skin>
Sudah? Belum! Karena jika disimpan akan terjadi eror sebab tutup dulu kodenya dengan tanda '/' sehingga kodenya jadi begini
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"/>
Sudah? Masih belum!
Sekarang kita pasang kode css spesifikasinya. Bagian mana yang akan kita modifikasi fontnya. Sebagai contoh, kita gunakan bagian header saja!
Cara peletakannya sama saja seperti yang sudah dijelaskan di atas.
Maka, jadinya seperti ini!
.header .title a{text-align:center;font-size:30px;color:#fff;font-family:'Roboto', sans-serif; }
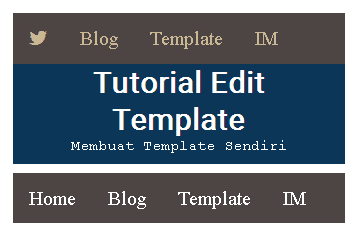
Lalu simpan, seharusnya hasilnya jadi seperti ini!

Nah, jangan keburu senang dulu! Pemasangan kode font menggunakan link css itu artinya menggunakan link dari pihak ketiga, yang bisa memberikan dampak pada loading blog.
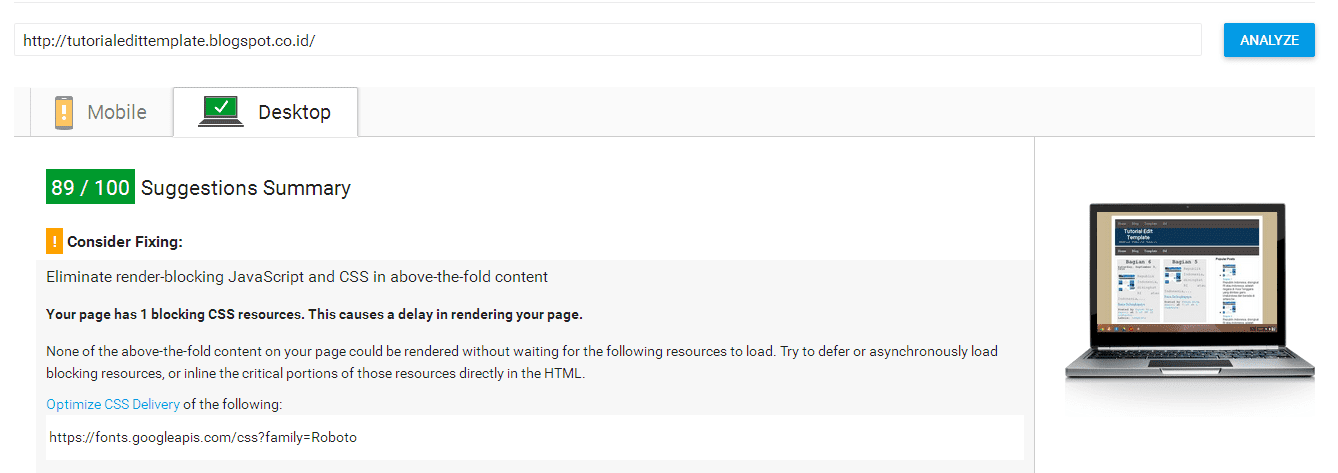
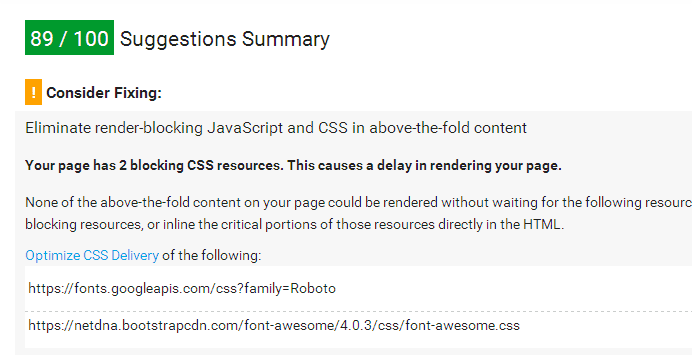
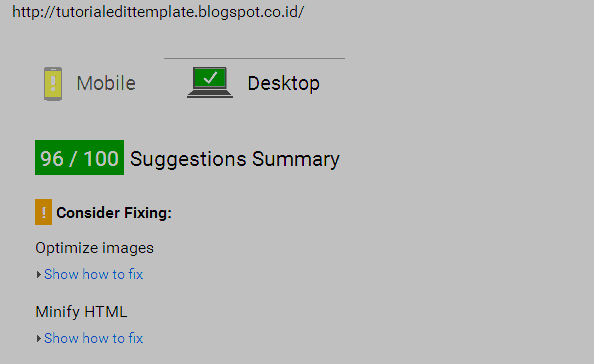
Coba kita periksa pada pagespeed insight
Maka hasilnya seperti ini! [Abaikan kecepatan loading blog yang sudah lumayan]

Tapi lihat kalau link css tersebut menjadi masalah dalam perayapan blog Tutorial Membuat Template ini.
Mungkin pengaruh pada kecepatan loading blognya tidak terlalu besar, karena fontnya hanya satu dan kode css di dalamnya bisa berarti tak banyak! [Screenshot kode css setelah link diletakkan pada browser ada di bawah!]

Tapi, bagaimana jika menggunakan lebih dari satu macam font? [Memang sebaiknya jangan banyak macam font sih! Tapi, terserah deh!]
Bagaimana juga jika menggunakan font dengan kode css yang banyak, seperti Font Awesome?
Yah, sobat pasti tahu kan tentang font Awesome yang terbilang keren untuk web design! Karena bisa digunakan sebagai pengganti gambar.
Coba saja kita praktek menggunakan font awesome dan lihat dampaknya!
Kode link css font awesome adalah seperti ini, pasang seperti cara yang sudah dijelaskan di atas!
<link href='https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet' type='text/css'/>
Lalu, apakah cara spesifikasi css fontnya sama? Tidak, beda!
Sebelumnya, masuk dulu pada Font Awesome Ikon
Tampilannya seperti ini!

Sekarang, pilih mana yang akan digunakan! Misal, Twitter, lalu akan dibawa pada tampilan seperti berikut!

Nah, kode yang akan digunakan untuk memunculkan font-awesome Twitter bukan lagi berupa kode css tapi sudah kode html pemanggil seperti berikut!
<i class="fa fa-twitter" aria-hidden="true"></i>
Sekarang kembali pada edit html, lalu cari kode navbar atau topnav [Kalau ikut panduan dari awal, kalau nggak ya cari kode menu navigasi di blog sobat]
Lalu lihat kode di bawahnya, yang sejenis ini!
<li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
Ganti Home dengan kode html font awesome twitter menjadi begini!
<li class='home'><a expr:href='data:blog.homepageUrl'><i aria-hidden='true' class='fa fa-twitter'/></a></li>,
Lalu simpan dan lihat hasilnya!

Sekarang kita periksa pada pagespeed insight, dan menambah masalah pada rendering blocking css.

Ini bukan tak bisa diatasi, cara mengatasinya adalah menambahkan script khusus dan memindahkan link css tersebut kedalam scriptnya.
Scriptnya adalah seperti ini!
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS(" LETAKKAN LINK CSS DISINI");
//]]>
</script>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS(" LETAKKAN LINK CSS DISINI");
//]]>
</script>
Pindahkan kode link css font Roboto dan awesome ke dalam script tersebut, seperti ini!
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://fonts.googleapis.com/css?family=Roboto");
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS(" https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css");
//]]>
</script>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://fonts.googleapis.com/css?family=Roboto");
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS(" https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css");
//]]>
</script>
Letakkan kode script tersebut di atas </head>
Simpan, dan lihat dampaknya pada pagespeed insights!

Istimewa bukan?
Dan sebenarnya, cara tersebut sudah saya bahas di artikel 15 Cara Mempercepat Loading Blog ketika blog ini belum lama lahir!
Nah, dengan begini 60% tanggungan saya membuat rangkaian panduan membuat template sendiri sudah lunas!
60%



Komentar
Posting Komentar