Customizable Related Posts Widget for Blogger

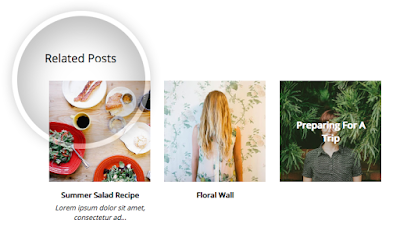
We already posted a few tutorials on how to add related posts widget with thumbnails in Blogger with summaries or only titles, which can be compiled into a single All-In-One Widget with powerful options. This new customizable related posts widget for Blogger integrates all the features we've seen before and more, such as thumbnails (square or round), post dates, excerpts, display only titles / thumbnails. Now let's see what this related posts blogger widget has to offer. Related Posts Widget Features: 9 attractive styles to match your needs Show Title, excerpt & thumbnails Display simple related posts with titles / summaries / post date Choose whether to display the post thumbnails or not Ability to control the thumbnail image size Option to choose square or round thumbnails Show post text excerpts Control the length of the post excerpt / title Determine the number of related posts to display Requirements: The related posts widget recognizes post thumbnails uploaded throug