Cara Membuat Header Blog dan Edit Header Blog

Laki-laki itu yang dipegang perkataannya.
Makanya, biar janji gak tinggal janji.
Saya bermaksud melanjutkan tutorial membuat template blog yang sempat tenggelam beberapa hari terakhir.
Setelah di tahapan awal saya membuat panduan untuk membuat struktur dasar template dan dilanjutkan membuat menu navigasi blog yang standar sampai dropdown.
Kalau belum baca, saya sarankan baca dulu!
Dan pada tahap ketiga ini saya akan membahas cara modifikasi tampilan header yang populer, yang biasa digunakan kebanyakan.
Pertama-tama.... (Kayak mau pidato ya?)
Sobat harus tahu dulu, penting nggak sih header blog itu?
Menurut saya sangat penting,
Pertama, jelas itu adalah perwakilan identitas blog. Coba bayangkan blog sobat tanpa header, maka pengunjung blog sobat tidak akan memiliki kesan ini blog apa dan blog siapa.
Karena biasanya, jika seseorang tertarik dengan isi artikelnya (Artikel berkualitas) maka akan mengingat nama blognya dan mencari siapa pemilik blog.
Kedua, header bagus untuk seo, makanya sampai ada pengaturan tag title segala sampai H1-nya.
Mari kita mulai saja.
Secara umum, tampilan header standar adalah seperti yang saya buat di Panduan Membuat Template Sendiri. (Baca dulu biar ngerti!)
Yaitu letaknya seperti gambar berikut.

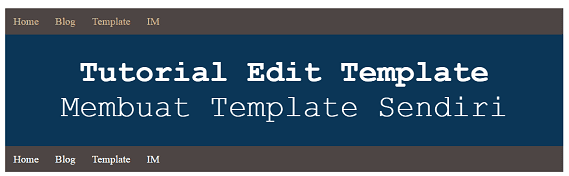
Dan tampilannya adalah seperti berikut, belum ada apa-apanya kan?

Agar terlihat lebih cantik, sobat bisa memodifikasinya.
Cara pertama, kita bisa memodifikasi warna background, jenis font, warna font, dan ukuran fontnya.
Kalau sobat menggunakan template bawaan blogger atau template yang sudah diatur agar support template blogger designer seperti tampilan berikut.
Sobat tinggal memodifikasinya melalui menu yang disediakan oleh blogger tersebut. Praktis.
Tapi jika bukan, jangan khawatir. Kita akan bermain kode CSS yang kelihatannya sulit tapi ternyata enggak juga.
Buktinya, saya yang basiknya bukan orang web designer jadi sedikit ngerti.
Saya saja ngerti, apalagi sobat? Iya nggak?
Kalau sobat mengikuti tutorial yang saya buat dari awal, maka silahkan sobat buka edit template sobat dan cari kode CSS seperti di bawah ini!
#header-wrapper{background:#fff; width: 100%; height:auto;margin: 0 auto;border:1px solid #eaeaea;margin:0px 0;}
.header{text-align:center;font-size:50px}
.header{text-align:center;font-size:50px}
Kita bahas lebih dulu tentang #header-wrapper-nya.
Ini digunakan untuk mengatur wadah headernya.
Seperti background, sobat bisa menggantinya dengan kode warna yang sobat suka.
Bentuk kodenya bisa menjadi seperti ini
Background: red
Background: #eaeaea
Background: #eaeaea
Sobat bisa merubah sendiri sesuai selera.
Untuk kode HTML warnanya, sobat bisa kunjungi situs berikut.
Kalau saya, lebih suka menggunakan photoshop untuk memperoleh kode warnanya. Karena mudah diganti dan sesuai selera.
Selanjutnya adalah pengaturan width atau lebar header yang saya buat 100%.
Sebenarnya, sobat bisa menggunakan kode px atau em. Seperti 1000px (Sobat bisa menyesuaikan sendiri sesuai selera atau wadahnya agar bisa rapi)
Saya buat 100% agar menyesuaikan lebar wadahnya, dalam kasus template yang saya buat wadahnya adalah Wrapper.
Selain itu, penggunaan 100% lebih mudah untuk pengaturan responsivenya.
Sementara untuk Height atau tingginya, kasusnya sama saja, sobat bisa suka-suka membuat ukurannya setinggi apa.
Kalau saya menggunakan auto agar tingginya bisa menyesuaikan dan lebih mudah diatur untuk tampilan responsivenya.
Untuk margin: 0 auto sudah paham fungsinya bukan? Kan sudah saya jelaskan di Panduan Membuat Template Sendiri Versi Ganteng id.
Saya tidak memerintahkan buat sobat melakukan save dan preview lhoh!
Yap, karena saya ingin melengkapi kode CSSnya. (Biar sekalian)
Lalu, kita bisa atur tampilan Header yang sebenarnya menggunakan kode berikut.
.header{text-align:center;font-size:50px}
Text-align digunakan untuk mengatur posisi tulisan header. Coba saja center diganti dengan right atau left.
Kalau font-size sudah jelas bukan? Itu adalah pengaturan besar kecil hurufnya. Sobat bisa menggunakan px, em, ataupun %.
Untuk pengaturan warna fontnya, sobat bisa menambahkan kode seperti ini.
Color:#3094db
Sesuaikan sendiri kodenya, karena prinsipnya sama seperti saat mengatur background.
Selanjutnya adalah jenis font yang digunakan. Menurut saya, jenis font ini merupakan komponen yang vital.
Mengapa? Salah memilih font membuat tulisannya susah untuk dibaca dan sama sekali tidak menarik perhatian.
Jenis font yang standar sobat bisa menggunakan font macam Arial, Georgia, Times New Rowman, Courier new, dan masih banyak lainnya.
Caranya tambahkan kode seperti ini
Font-family: courier new
Kalau ingin lebih keren gunakan saja font dari google-font.
Pada tutorial selanjut-selanjut-selanjut-selanjutnya akan saya bahas tentang cara pemasangan google font juga. Tentu dengan cara yang benar.
Ohya, akan saya tambahkan padding top dan bottom untuk memperlebar jarak tulisan dengan tepi agar tidak terlalu mepet, seperti kode berikut yang dtambahkan pada elemen #header-wrapper.
Padding: 40px 0px
Sekarang, coba rangkum kodenya menjadi seperti ini (Soal warna, ukuran, dan jenis font pilih sendiri ya!)
#header-wrapper{background:#0b3657; width: 100%; height:auto;margin: 0 auto; margin:0px 0; padding: 40px 0px }
.header{text-align:center;font-size:60px;color:#fff;font-family:courier new; }
.header{text-align:center;font-size:60px;color:#fff;font-family:courier new; }
Dan agar lebih ganteng dan rapi, kode border pada Header Wrappernya saya hilangkan saja ya!
Sekarang sudah boleh disimpan dan lakukan preview atau view!
Jadinya akan seperti ini!

Kalau tampilannya tidak sesuai, terutama untuk padding atau posisinya, kemungkinan sobat belum menghilangkan efek float pada navbarnya. Sobat bisa meniadakannya dengan menambahkan kode
<div class='clearfix'/>
Sebelum <header =’header-wrapper’>
Masih ada sedikit masalah! Masalahnya adalah kita hanya mengatur header pada tampilan homepage saja.
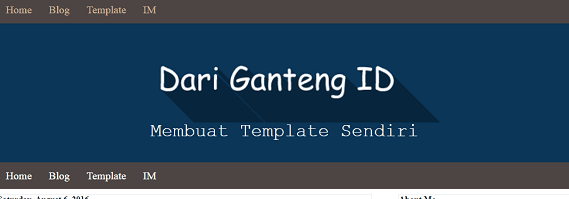
Ketika sobat melakukan klik artikel, tampilan headernya tidak sesuai harapan, jadinya seperti ini.

Cara mengatasinya, tambahkan pengaturan kode .header title a sehingga kode CSS-nya jadi seperti ini!
.header, .header .tittle a{text-align:center;font-size:60px;color:#fff;font-family:courier new; }
Itu untuk tampilan header yang sama dengan homepage.
Tapi, jika sobat ingin tampilan yang berbeda, pisahkan kodenya menjadi seperti ini.
.header {text-align:center;font-size:60px;color:#fff;font-family:courier new; }
.header .tittle a{text-align:center;font-size:60px;color:#fff;font-family:courier new; }
.header .tittle a{text-align:center;font-size:60px;color:#fff;font-family:courier new; }
Kode pangaturan CSS untuk Header pada postingan sobat bisa atur sendiri.
Ngomong-ngomong, kenapa sih harus .header .title a?
Pembedanya adalah pada kode a.
Kode a tersebut merupakan perwakilan bentuk link. Dan header pada tampilan postingan merupakan sebuah link.
Sudah jelas?
Lalu, bagaimana untuk pengaturan deskripsi blog jika menambahkan deskripsinya?
Oke, kita akan bahas itu juga.
Sekarang sobat tambahkan deskripsi blog dengan masuk pada menu tata letak / layout

Pilih edit pada Header.
Isi deskripsi blog sesuai selera sobat, lalu lakukan penyimpanan, dan lihat hasilnya!

Begini tampilannya!

Kalau sobat nggak ada masalah dengan tampilan seperti itu, nggak perlu diatur lagi karena tampilannya mengikuti elemen dasarnya yaitu header. Bedanya hanya deskripsi blog tidak didekorasi dengan huruf tebal atau bold.
Kalau ingin memodifikasinya, masuk lagi ke menu edit html template.
Dan tambahkan kode CSS berikut di bawah kode CSS .header
.descriptionwrapper .description {padding: 0;line-height: 1em;font-size: 35px;font-family: courier new}
Prinsipnya, sama dengan saat mengatur header. Tinggal merubah saja.
Intinya, seperti yang saya bilang di atas. Jika tidak diatur kode CSS-nya, tampilannya akan mengikuti wadahnya. Dalam kasus ini wadah deskripsi blog adalah header blog itu sendiri.
Contohnya adalah warna font, saya tidak mengaturnya sehingga warna font pada deskripsi blog mengikuti pengaturan header.
Coba saja tambahkan kode color:#000
Maka warna font deskripsinya akan berubah menjadi hitam
Ternyata panjang juga ya? Saya pikir bakal singkat!
Gimana? Masih mau lanjut?
Sekarang, bagaimana membuat tampilan header dengan gambar?
Yang pertama, jelas siapkan dulu header gambarnya.
Sobat bisa membuat di photoshop atau media desain lainnya.
Kalau gak faham desain, sobat bisa membuatnya di cooltex.com
Lalu masuk menu tata letak dan masuk edit header.
Pada menu Image, sobat bisa memasukkan gambar dari komputer atau menggunakan url gambar.

Di bawahnya ada menu pengaturan posisi
- Behind title and description (Di belakang judul dan deskripsi blog)
- Instead title and description (Di depan judul dan deskripsi)
- Have description placed after the image (Judul digantikan dengan gambar dan ada deskripsi setelah gambar)
- Shrink to fit (Digunakan untuk menyesuaikan ukuran gambar)
Lalu tekan simpan, tapi ini belum selesai.
Kita harus mengatur posisi gambar headernya. Kalau tidak, tidak akan sesuai dengan yang diharapkan.
Kembali pada kode edit html, dan tambahkan kode berikut di bawah kode CSS .descriptionwrapper
.header img{width: 70%;margin:0 auto;}
Simpan, dan coba lihat hasilnya!

Selanjutnya kita akan mengulas cara modifikasi tata letak atau posisinya.
Seperti yang saya bilang, standarnya letak header seperti struktur dasar yang sudah kita buat.
Tapi, posisinya bisa dirubah kok.
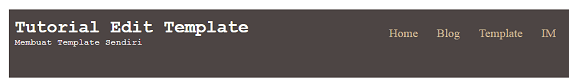
Seperti yang mulai ngetrend dengan membuat posisi header di samping menu navigasi.

Oke, kita langsung saja bahas!
Pengaturannya meliputi pengaturan CSS dan HTML
Untuk CSS-nya, sobat bisa menambahkan elemen baru seperti berikut ini!
#menubar{width:100%;height:116px;background:#4d4544;float:center;margin:0px auto;margin-top: 0px;}
#menubar-left{float:left;width:57%;margin-left:10px;}
#menubar-right{float:right;width:40%;padding-top:0px;margin-right:20px; margin-top:15px;}
Menubar digunakan sebagai wadahnya agar header dan menu navigasi bisa menjadi satu.
#menubar-left{float:left;width:57%;margin-left:10px;}
#menubar-right{float:right;width:40%;padding-top:0px;margin-right:20px; margin-top:15px;}
Menubar digunakan sebagai wadahnya agar header dan menu navigasi bisa menjadi satu.
Menubar- left sebagai tempat untuk header
Menubar-right sebagai tempat untuk menu navigasi
Untuk menyesuaikan, kode CSS headernya juga akan saya rubah menjadi seperti ini!
#header-wrapper{background:transparent; width: 100%; height:auto;margin: 0 auto;margin:0px 0;padding:14px 0px}
.header, .header .title a{text-align:left;font-size:30px;color:#fff;font-family:courier new; }
.descriptionwrapper .description {padding: 0;line-height: 1em;font-size: 15px;font-family: courier new}
.header, .header .title a{text-align:left;font-size:30px;color:#fff;font-family:courier new; }
.descriptionwrapper .description {padding: 0;line-height: 1em;font-size: 15px;font-family: courier new}
Lalu, kita akan mengatur peletakan kode pemanggilan htmlnya.
Komposisinya akan menjadi seperti ini!
<div id=’menubar’>
<div id=’menubar-left’>
<header id=’Header-wrapper’>
....... kode header seperti pada panduan tahap pertama......
</header>
</div>
<div id=’menubar-right’>
<nav =’navbar’>
..... kode navbar seperti pada panduan tahap kedua.......
</nav>
</div>
</div>
<div class=’clearfix’/>
<div id=’menubar-left’>
<header id=’Header-wrapper’>
....... kode header seperti pada panduan tahap pertama......
</header>
</div>
<div id=’menubar-right’>
<nav =’navbar’>
..... kode navbar seperti pada panduan tahap kedua.......
</nav>
</div>
</div>
<div class=’clearfix’/>
Maka, akan jadinya seperti tampilan berikut!

Selanjutnya apa lagi?
Uhm.... saya rasa sobat tertarik untuk menambahkan elemen iklan di bawah header, gimana?
Untuk menambahkan elemen iklan pada header kita harus menambahkan elemen baru yang memiliki fungsi penambah widget atau add a gadget.
Sebelumnya kita kembalikan dulu header seperti struktur dasarnya.
Caranya, sama seperti pada saat saya membuat elemen footer dan sidebar di panduan membuat template sendiri.
#header-ads{background:#0b3657; width: 100%; height:auto;margin: 0 auto;margin:0px 0;}
#header-ads img{margin:0 auto;width:100%}
#header-ads img{margin:0 auto;width:100%}
Dan kode pemanggilan HTML nya seperti ini! Letakkan tepat di bawah </header>
<div id='header-ads'>
<b:section class='header-ads' id='header-ads' showaddelement='yes'/>
</div>
<b:section class='header-ads' id='header-ads' showaddelement='yes'/>
</div>
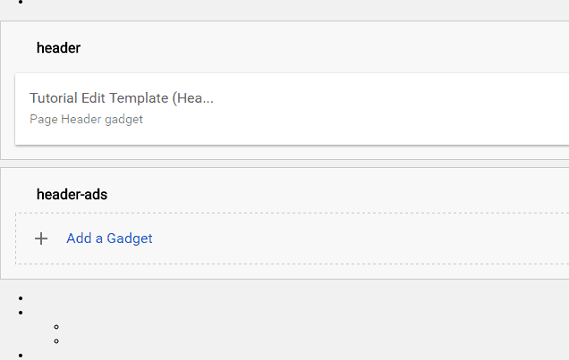
Tekan Save Template, lalu masuk ke menu Tata letak.
Maka tampilannya akan menjadi seperti ini.

Pilih Add a gadget

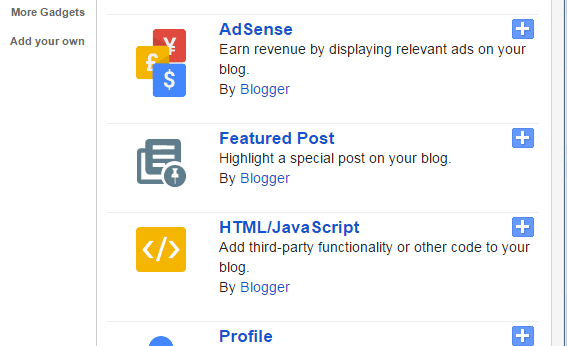
Lalu pilih HTML/Javascript seperti pada gambar!
Kemudian masukkan kode berikut!
<img alt='iklan' title='iklan' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJzHtLAIwx7JvP5zVj3psjGfIiVxrorubGH5MFSmx4g4JFgaiko0jj8i2m7SMQXS-g6JnNNZYDzo_p50tvCfNSUtWzZUa-bYsiP_MQ2nCyxiC13NcHiptQBRfNr9VGXCXt7ESkEEgWo-A/s1600/ads+728+x+90-min.png' />
Tekan Save, dan lihat hasilnya. Apa sudah seperti ini?

Sekarang, bagaimana jika ingin meletakkan iklan di bawah menu navigasi.
Sobat tinggal merubah posisi dari kode html header-adsnya menjadi di bawah menu navigasi bawah!
<div id=’header-ads>
..... kode.....
</div>
..... kode.....
</div>
Copy kode yang mirip di atas dan letakkan di bawah </nav> Mungkin bisa juga kode yang mirip, intinya letakkan pada tag penutup menu navigasi paling bawah. (Karena saya menggunakan dua menu navigasi)
Maka, jadinya akan seperti ini!

Selanjutnya, akan saya jelaskan untuk peletakan iklan pada header yang saat ini populer digunakan.
Dimana memangnya?
Tepat di samping header!
Seperti yang saya buat pada template Fast Track!
Caranya bagaimana?
Mirip seperti saat kita membuat header di samping menu navigasi tadi.
Tapi masih ada bedanya.
Kita ulas saja!
Sobat tinggal merubah kode css yang digunakan jadi wadahnya saja.
#header-wrapper{background:#0b3657 ; width: 100%; height: 100px;margin: 0 auto;margin-top:0px}
#header{width:27%; float:left;margin-bottom:20px;margin-left:20px;}
.header .img{margin:0 ;}
#header-ads {width: 68%; float:right;text-align:right;margin-right:20px;}
#header-ads a img{width:100%;}
.header, .header .title a{text-align:center;font-size:30px;color:#fff;font-family:courier new; }
.descriptionwrapper .description {padding: 0;line-height: 1em;font-size: 15px;font-family: courier new}
.header img{width: 100%;margin:0 auto;}
#header{width:27%; float:left;margin-bottom:20px;margin-left:20px;}
.header .img{margin:0 ;}
#header-ads {width: 68%; float:right;text-align:right;margin-right:20px;}
#header-ads a img{width:100%;}
.header, .header .title a{text-align:center;font-size:30px;color:#fff;font-family:courier new; }
.descriptionwrapper .description {padding: 0;line-height: 1em;font-size: 15px;font-family: courier new}
.header img{width: 100%;margin:0 auto;}
Lalu, untuk pemanggilan htmlnya juga dirubah, dan susunannya menjadi seperti ini.
<header id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'>
...........Kode header........
</b:section>
<b:section class='header' id='header-ads' maxwidgets='1'>
...........kode widget iklan.......
</b:section>
</header>
<b:section class='header' id='header' maxwidgets='1'>
...........Kode header........
</b:section>
<b:section class='header' id='header-ads' maxwidgets='1'>
...........kode widget iklan.......
</b:section>
</header>
Tekan simpan (Save template) dan lihat hasilnya.

Sekarang sobat sudah berhasil memodifikasi tampilan header blog.
Mungkin, masih ada yang ingin ditanyakan?
Dengan begini, sobat sudah menguasai 30% dari keseluruhan cara membuat template sendiri.
30%
Baca tutorial selanjutnya untuk membuat tampilan postingan blog yang lebih menarik.


Komentar
Posting Komentar