Cara Membuat Kotak Komentar di Blog yang Keren dan Memasang Komentar Facebook serta Disquss di Blog

Ibarat sedang jatuh cinta, nembak itu gampang. Jadian ya gitu-gitu aja, singkat langsung jadian. Susahnya itu ya setia, konsisten dengan pilihan yang sudah diambil.
Ternyata, ngeblog itu sama kayak kisah cinta-cintaan ya. Gembar-gembor memantapkan hati buat ngeblognya sih gampang. Tapi, konsisten update kontent blog itu yang susah.
Contohnya saja blog ini, sempat dead lock, sempat doyan hibernasi lama.
Oke deh, nggak usah lama-lama curhatnya.
Intinya, artikel ini lanjutan panduan-panduan sebelumnya tentang bagaimana cara membuat template blog sendiri.
Kalau yang tertarik buat ngikutin bisa mulai dari awal.
Tapi, kalau sobat mau baca panduan sebelumnya biar sedikit nyambung, bisa baca panduan modifikasi postingan.
Modifikasi Kolom Komentar
Tutorial kali ini akan mengupas tentang modifikasi kolom komentar blog.
Kenapa sih kolom komentar harus dimodifikasi?
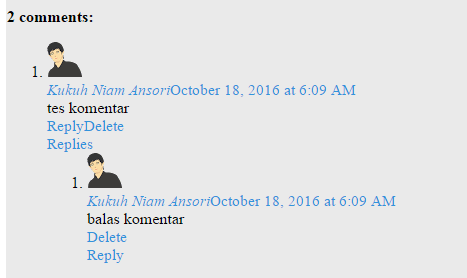
Sebab, tampilan default atau bawaan dari bloggernya kurang menarik seperti pada screenshot di bawah ini!

Langsung saja biar nggak lama-lama, sobat perhatikan kode yang ada di antara kode berikut
<b:includable id='comments' var='post'>
..................kode yang di sini.................
</b:includable>
..................kode yang di sini.................
</b:includable>
Itu adalah kode yang menjadi dasar untuk modifikasi tampilan kolom komentar blog.
Pertama, pada kode tersebut terdapat kode
<b:include data='post' name='threaded_comments'/>
Hapus threaded_ sehingga jadinya seperti ini
<b:include data='post' name='comments'/>
Kenapa harus begitu?
Itu untuk mempermudah dalam modifikasi CSSnya, sebab ada banyak kode terkait komentar [kode bawaan] yang sama dan ketika diatur menyebabkan tidak terjadi pengaruh apa-apa. Begitulah intinya, kalau nggak ngerti abaikan saja atau coba sendiri edit tanpa merubah yang di atas!
Langkah kedua, kita akan modifikasi kode seperti ini.
<b:includable id='comments' var='post'>..........</b:include>
Dan merubahnya menjadi seperti ini.
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/> on <data:post.title/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='clear'/>
<div class='comment_header'>
<div class='comment_avatar_wrap'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Balas'>Balas</a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<span class='comment_arrow'/>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'>Admin</span>
</b:if>
<span class='comment_service'>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd86i2EBNdv5zSw_TmWOEJSoSUHdoWAQ1ZkAvvB75p9TPWVrO3HP7yQvfI__C1pwznybiUahfJQSfcPig5suSdcYWGVp4Vb4OJw19p70fWicJ39kz6qw9W3BRV_zluLbuwYcxTPjl0u2k/s1600/delete4.png' title='Hapus Komentar'/>
</a>
<span class='comment_date'><a expr:href='data:comment.url' rel='nofollow' title='comment permalink'>
<data:comment.timestamp/>
</a></span>
</span></div>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 6;//Kedalaman tingkat threaded comment
Display_Emo = false;//Tampilkan emoticon? ketik "false" untuk menyembunyikan
Replace_Youtube_Link = false;//Embed video YouTube, ketik "false" untuk mendisable
Replace_Image_Link = false;//Auto replace link image, ketik "false" untuk mendisable.
Replace_Force_Tag = false;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true
//Pengaturan Emoticon
Emo_List = [
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>
</b:includable>
<div class='comments' id='comments'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/> on <data:post.title/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='clear'/>
<div class='comment_header'>
<div class='comment_avatar_wrap'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Balas'>Balas</a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<span class='comment_arrow'/>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'>Admin</span>
</b:if>
<span class='comment_service'>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd86i2EBNdv5zSw_TmWOEJSoSUHdoWAQ1ZkAvvB75p9TPWVrO3HP7yQvfI__C1pwznybiUahfJQSfcPig5suSdcYWGVp4Vb4OJw19p70fWicJ39kz6qw9W3BRV_zluLbuwYcxTPjl0u2k/s1600/delete4.png' title='Hapus Komentar'/>
</a>
<span class='comment_date'><a expr:href='data:comment.url' rel='nofollow' title='comment permalink'>
<data:comment.timestamp/>
</a></span>
</span></div>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 6;//Kedalaman tingkat threaded comment
Display_Emo = false;//Tampilkan emoticon? ketik "false" untuk menyembunyikan
Replace_Youtube_Link = false;//Embed video YouTube, ketik "false" untuk mendisable
Replace_Image_Link = false;//Auto replace link image, ketik "false" untuk mendisable.
Replace_Force_Tag = false;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true
//Pengaturan Emoticon
Emo_List = [
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>
</b:includable>
Kenapa harus dirubah? Sebab, kode sebelumnya adalah kode default yang tentunya bawaan blogspot dan susah sekali untuk dilakukan modifikasi.
Maksud dari susahnya ini, jujur saya jadi kebingungan karena elemen-elemennya tidak jelas [menurut saya] Kalau sobat sudah ahli tinggal modifikasi saja.
Seperti berikut ini
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
Jika disimpan, tampilan komentar tidak akan jauh berbeda. Tapi, kelebihannya lebih mudah untuk dimodifikasi.
Sekarang gimana modifikasinya? Kodenya panjang gitu?
Uhm... mungkin pada episode kali ini kita pelajari saja dulu mana yang mudah untuk dimengerti.
Pertama, kita akan modifikasi wadah atau elemen utama kotak komentarnya dengan menambahkan kode css seperti di bawah ini.
.comments{background:#777;margin-top:30px}
Sobat bisa memberikan modifikasi tambahan jika mau, misal menambahkan background kupu-kupu mungkin?
Poin selanjutnya adalah bagian header kotak komentar. Ini menampilkan keterangan jumlah komentar.
Pada, kode html di atas saya tambahkan judul artikel juga, dengan menambahkan kode <data:post.title/>
Untuk kode css agar tampilannya lebih menarik, sobat bisa tambahkan kode seperti di bawah.
.comments h3 {background:#3094db; color:#fff; padding:10px 10px}\
Ingat, ini nggak saklek, nggak kaku, sobat bisa sesuaikan dengan selera.
Tahap selanjutnya, kita akan fokus pada tampilan avatar, atau foto akun komentator.
Karena ini modifikasinya satu paket, kita coba langsung dengan kode paketan css berikut.
.comment_header {margin-left:10px;margin-bottom: 30px;float:left; margin-right: 20px; width: 97px; height:120px; background:#999;padding:10px 10px; border: 1px solid #eaeaea}
.comment_avatar{width:85px; height:85px; padding:5px 5px; background:#eaeaea}
.comment_avatar img{width:85px;height:85px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQAd3savsn7KYgxFjxV754_XOiC1DJSKnDQ56lf4DYRUYk3JqHz4qUV4rZ57psrijaABJv2kL1MUXINF0maUC3SCpNMj0ulrJzZkkN8L5zo-0dRapthuDsT0-RgygKNk3xSu4HksOjBEo/s1600/unduhan+%25281%2529.png) no-repeat;}
.comment_reply {display: inline-block;margin-top:8px;width: 92px;padding: 3px 2px;color: #fff !important;text-align: center;text-decoration: none;border-radius: 2px;background: #3094db;font: 11px/18px sans-serif;transition: background-color 1s ease-out 0s;}
.comment_reply:hover {text-decoration: none !important;;background: #555;}
.comment_avatar{width:85px; height:85px; padding:5px 5px; background:#eaeaea}
.comment_avatar img{width:85px;height:85px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQAd3savsn7KYgxFjxV754_XOiC1DJSKnDQ56lf4DYRUYk3JqHz4qUV4rZ57psrijaABJv2kL1MUXINF0maUC3SCpNMj0ulrJzZkkN8L5zo-0dRapthuDsT0-RgygKNk3xSu4HksOjBEo/s1600/unduhan+%25281%2529.png) no-repeat;}
.comment_reply {display: inline-block;margin-top:8px;width: 92px;padding: 3px 2px;color: #fff !important;text-align: center;text-decoration: none;border-radius: 2px;background: #3094db;font: 11px/18px sans-serif;transition: background-color 1s ease-out 0s;}
.comment_reply:hover {text-decoration: none !important;;background: #555;}
Nah, untuk kode comment_header merupakan elemen wadah dari kotak avatar itu. Di dalamnya, dimodifikasi dengan berisikan gambar avatar dan tombol balas [reply].
Pada kode pengaturan di atas, saya buat memanjang ke bawah. Jika sobat punya inisiatif lain, ya monggo. Kreatifitas sobat tidak dibatasi dalam hal ini.
Untuk memisahkan kotak avatar dan kotak reply, terdapat dua kode sebagai wadah masing-masing.
Comment_avatar untuk kotak avatarnya yang berukuran persegi.
Lalu, untuk kotak tombol balasan [comment_reply] terdapat di bawahmya.
Pada gambar, atau pada kode .comment_avatar img diberikan background berupa gambar yang mana berfungsi sebagai gambar pengganti jika ada akun yang berkomentar tapi tidak memiliki gambar avatar atau foto profil akunnya.
Selanjutnya kita akan mengupas perihal kolom komentarnya.
Kodenya sudah saya paketkan menjadi satu seperti ini.
.comment_body{margin-left:140px;margin-top: 0px;background:#eaeaea;border:1px solid #d1d1d1;padding:10px;border-radius: 2px;}
.comment_body p {line-height: 1.5em;margin: 5px 0 0 0;color: #666;border:1px solid #eee;font-size: 18px;word-wrap:break-word;background:#fff;padding:10px;}
.comment_name a {font-weight: bold;padding: 5px 0 0 0;font-size: 13px;text-decoration: none;color:#555}
.comment_admin .comment_name {font-weight: bold;padding: 10px;font-size: 13px;text-decoration: none;background:#eee;}
.comment_admin .comment_date {font-weight: normal;font-size:11px;}
.comment_name {background:#999;padding:10px;font-size:13px;font-weight:bold;position:relative;}
.comment_service{margin-top:15px}
.comment_date {float:right;font-size:11px;font-weight:normal;margin-top:-3px;}
.comment_date a{color: #3094DB;float:right;font-size:11px;font-weight:normal;}
.comment_date a:hover{color: #a9a9a9;text-decoration:none;}
.deleted-comment {padding: 10px 10px 10px 10px;display: block;color: #CCC;}
#respond {overflow: hidden;padding-left: 10px;clear: both;}
.comment-delete img{float:right;margin-left:15px;margin-top:3px;margin-right:10px}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:#3094db;font-size:13px;font-weight:normal;padding:2px 2px;right:0px;margin-top:-23px;color:#fff;border-radius:4px;text-transform:uppercase;position:absolute;width:45px;}
.comment_body p {line-height: 1.5em;margin: 5px 0 0 0;color: #666;border:1px solid #eee;font-size: 18px;word-wrap:break-word;background:#fff;padding:10px;}
.comment_name a {font-weight: bold;padding: 5px 0 0 0;font-size: 13px;text-decoration: none;color:#555}
.comment_admin .comment_name {font-weight: bold;padding: 10px;font-size: 13px;text-decoration: none;background:#eee;}
.comment_admin .comment_date {font-weight: normal;font-size:11px;}
.comment_name {background:#999;padding:10px;font-size:13px;font-weight:bold;position:relative;}
.comment_service{margin-top:15px}
.comment_date {float:right;font-size:11px;font-weight:normal;margin-top:-3px;}
.comment_date a{color: #3094DB;float:right;font-size:11px;font-weight:normal;}
.comment_date a:hover{color: #a9a9a9;text-decoration:none;}
.deleted-comment {padding: 10px 10px 10px 10px;display: block;color: #CCC;}
#respond {overflow: hidden;padding-left: 10px;clear: both;}
.comment-delete img{float:right;margin-left:15px;margin-top:3px;margin-right:10px}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:#3094db;font-size:13px;font-weight:normal;padding:2px 2px;right:0px;margin-top:-23px;color:#fff;border-radius:4px;text-transform:uppercase;position:absolute;width:45px;}
Comment_body fungsinya sama seperti post_body, sebagai wadah tulisan. Namun, di dalam comment_body juga terdapat elemen berupa nama komentator, tombol delete untuk admin kalau ingin menghapus komentar yang bersifat spam, tanda komentar khusus untuk admin, dan tanggal.
Pengaturan kode CSS-nya sama saja seperti yang sudah-sudah, sobat pasti sudah tahu entah baca di tempat lain atau dengan menelaah artikel panduan ini mulai dari awal.
Nah, untuk comment_body p, dimana kode p digunakan untuk mengatur tulisan pada kolom komentar terdapat kode word-wrap:break-word.
Kode tersebut berfungsi untuk mencegah tulisan yang berantakan jika tulisannya terlalu panjang dan tanpa spasi [melebihi kolom komentar]. Sobat pasti pernah kan lihat kasus seperti itu?
Lulu, untuk kode berikut ini jangan dihilangkan meski tampak tidak penting. Sebab, kode berikut ini menyempurnakan fungsi dan tampilan kolom komentar terutama untuk bagian balasan atau reply.
Sebab, jika dihilangkan bisa saja tombol reply jadi tidak berfungsi dan tampilan kolom komentar balasan tidak menjorok ke dalam. Kan kurang menarik?
.comment_inner {padding-bottom: 5px;margin: 5px 0 5px 0;}
.comment_child .comment_wrap {padding-left: 7%;}
.unneeded-paging-control {display: none;}
.comment_child .comment_wrap {padding-left: 7%;}
.unneeded-paging-control {display: none;}
Yang selanjutnya, adalah kode untuk mengatur form komentar baik itu form komentar utama maupun form komentar balasan. Kodenya seperti ini.
.comment-form {max-width: 100%;!important;}
.comment_form a {text-decoration: none;text-transform: uppercase;font-weight: bold;font-family: Arial, Helvetica, Garuda, sans-serif;font-size: 15px;}
.comment_form a:hover {text-decoration: underline;}
.comment-form p {background: #666;padding: 10px;margin: 5px 0 5px 0;color: #eee;font-size: 13px;line-height: 20px;width:97%;border-radius:3px;position:relative;}
.comment-form p:after{content:"";width:0;height:0;position:absolute;bottom:-16px;left:15px;border:8px solid transparent;border-color:#666 transparent transparent;}
.comment_reply_form {padding: 0 0 0 70px;}
.comment_reply_form .comment-form {width: 99%;}
iframe{border:none;overflow:hidden}
.comment_form a {text-decoration: none;text-transform: uppercase;font-weight: bold;font-family: Arial, Helvetica, Garuda, sans-serif;font-size: 15px;}
.comment_form a:hover {text-decoration: underline;}
.comment-form p {background: #666;padding: 10px;margin: 5px 0 5px 0;color: #eee;font-size: 13px;line-height: 20px;width:97%;border-radius:3px;position:relative;}
.comment-form p:after{content:"";width:0;height:0;position:absolute;bottom:-16px;left:15px;border:8px solid transparent;border-color:#666 transparent transparent;}
.comment_reply_form {padding: 0 0 0 70px;}
.comment_reply_form .comment-form {width: 99%;}
iframe{border:none;overflow:hidden}
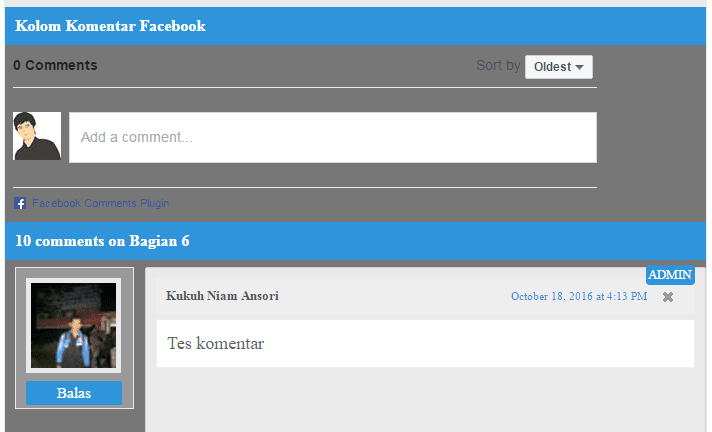
Jika semua kode sudah terpasang semua, sekarang coba simpan dan lihat hasilnya. Seharusnya, jika tidak ada salah penulisan akan jadi seperti ini.

Sekarang sobat sudah bisa modifikasi sendiri tampilan kolom komentar.
Memasang Kotak Komentar Facebook Di Blog
Sesuai dengan judul, saya juga akan menambahkan cara memasang kolom komentar facebook.
Sebenarnya, caranya tidak terlalu rumit. Karena ini dari pihak ketiga, umumnya kodenya sudah disiapkan oleh facebook. Kita tinggal memasangnya saja pada template kita.
Pertama, cari dulu kode berikut <div class='comments' id='comments'>
Lalu letakkan kode ini tepat di bawahnya
<b:if cond="data:blog.pageType == "item"">
<h3>Kolom Komentar Facebook</h3>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div id='container-commentfb' style='width: 600px'><fb:comments expr:href='data:post.url' num_posts='5' /></div>
</b:if>
<h3>Kolom Komentar Facebook</h3>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div id='container-commentfb' style='width: 600px'><fb:comments expr:href='data:post.url' num_posts='5' /></div>
</b:if>
Sudah? Belum! Ini membutuhkan javascript khusus.
Berikut ini kode Js nya.
<script type="text/javascript">
//<![CDATA[
$(window).bind("load resize", function(){
var url = location.protocol+'//'+location.host+location.pathname;
var containercm_width = $('#container-commentfb').width();
$('#container-commentfb').html('<div class="fb-comments" ' +
'data-href="'+url+'"' +
' width="' + containercm_width + '" data-num-posts="10"></div>');
FB.XFBML.parse( );
});
//]]>
</script>
//<![CDATA[
$(window).bind("load resize", function(){
var url = location.protocol+'//'+location.host+location.pathname;
var containercm_width = $('#container-commentfb').width();
$('#container-commentfb').html('<div class="fb-comments" ' +
'data-href="'+url+'"' +
' width="' + containercm_width + '" data-num-posts="10"></div>');
FB.XFBML.parse( );
});
//]]>
</script>
Dan letakkan di atas kode </head> lalu simpan!
Maka hasilnya akan seperti ini!

Memasang Kotak Komentar Disquss Di Blog
Sobat pasti tahu akhir-akhir ini lagi ngetrend blogger memasang komentar disquss pada blognya.
Nah, saya akan berbagi juga bagaimana cara memasangnya pada blog.
Mungkin sudah pada banyak yang tahu atau jauh lebih tahu, nggak papa siapa tahu ada yang butuh!
Sama halnya seperti kolom komentar facebook yang sudah kita bahas sebelumnya, disquss ini juga merupakan pihak ketiga. Jadi kode-kodenya sudah disiapkan. Bahkan secara otomatis karena sudah tersinkronisasi antara blogger dengan disquss.
Tentunya dengan langkah-langkah khusus seperti berikut ini.
#1 Masuk ke website disquss.com lalu lakukan registrasi. Jika sudah punya akun tinggal login.

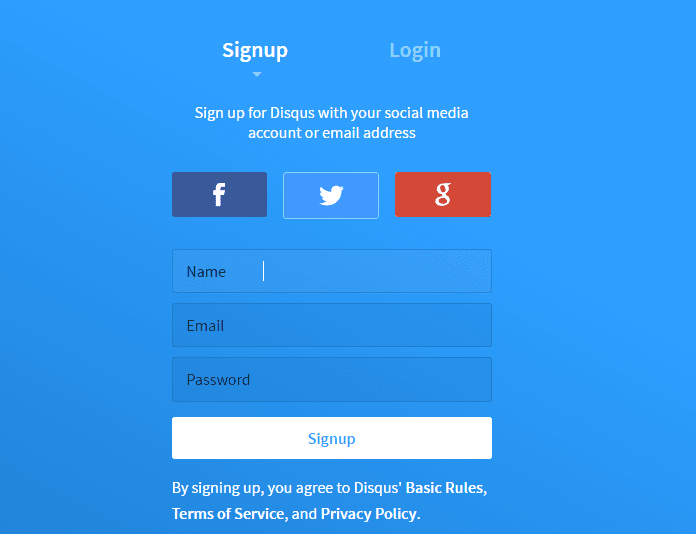
#2 Yang belum memiliki akun bisa melakukan registrasi dengan akun facebook, twitter, google plus, atau menggunakan email.

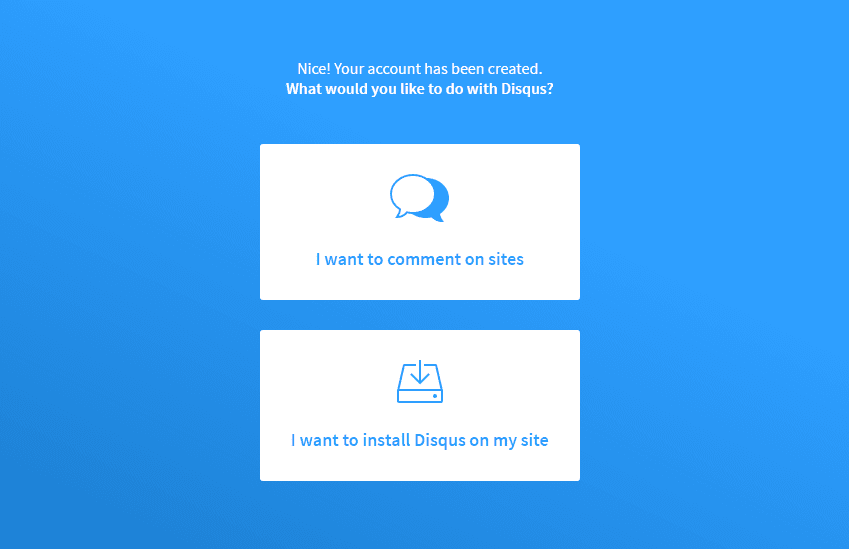
#3 Selanjutnya akan dibawa pada tampilan seperti ini! Dan pilih I Want To InstallDisquss On My Site.

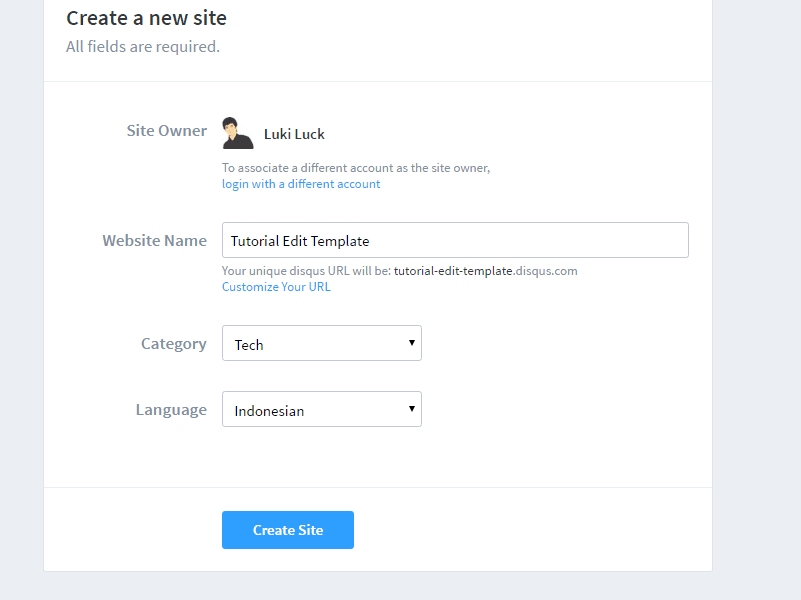
#4 Isi keterangan untuk kolom komentar disqussnya, bisa juga seperti contoh

#5 Setelah melakukan create site akan dibawa pada tampilan kayak gini, scroll dikit ke bawah lalu tekan Lets get started!

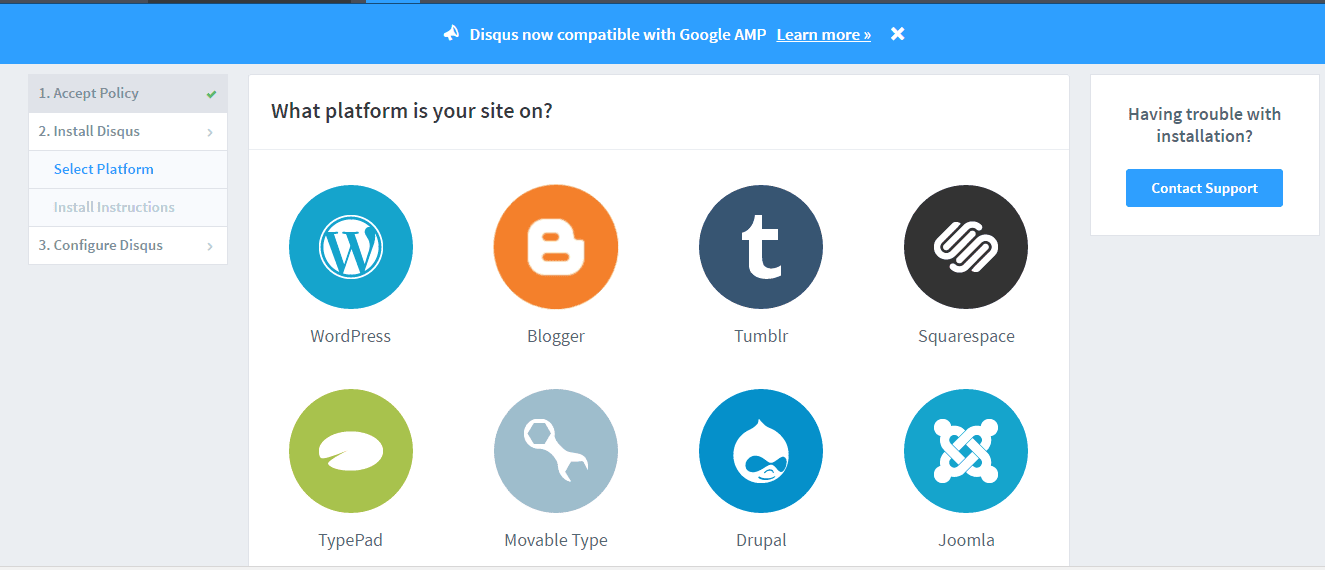
#6 Selanjutnya akan muncul tampilan seperti ini, karena kita membahas blogspot maka pilih logo blogspot.

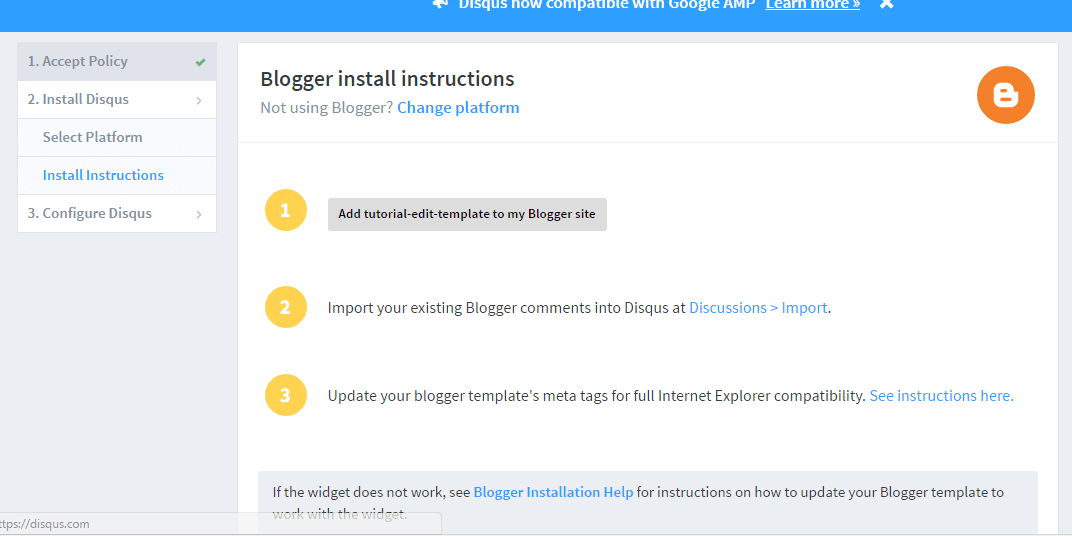
#7 Lalu pilih Add “nama widget disquss” to my blogger site. Kalau contoh di atas pakai nama yang sudah saya buat.

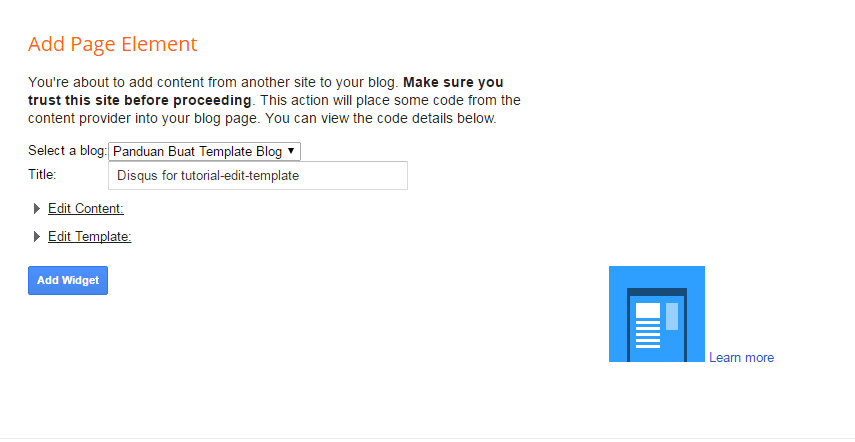
#8 Pada halaman berikut sobat bisa memilih blog mana yang akan menggunakan kolom komentar disquss, lalu tekan Add widget

#9 Maka secara otomatis widget disquss akan terpasang pada blog sobat, dan sobat secara otomatis akan dibawa ke tampilan layout edit blog sobat. Tekan save agar tidak ada perubahan.

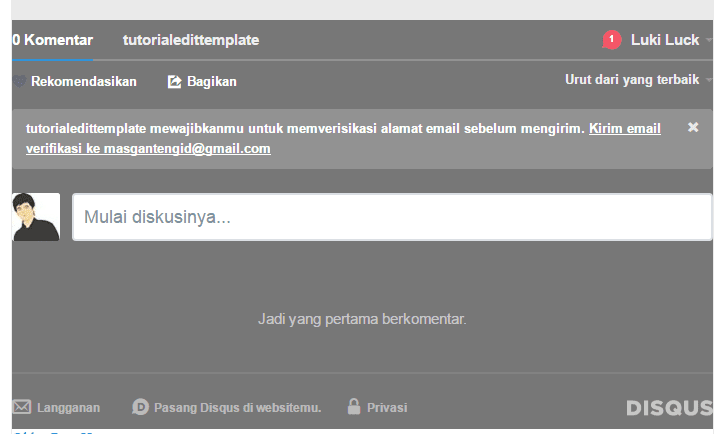
#10 dan kotak komentar disquss sobat berhasil tampil.

Setelah disquss berhasil terpasang, secara otomatis kolom komentar bawaan blogger tidak akan tampil, termasuk kolom komentar facebook yang sudah dimasukkan kodenya kedalam kode komentar blogspot.
Hal itu disebabkan karena dalam kode script disquss terdapat kode #comments{display:none} yang artinya kotak komentar bawaan blogger tidak akan muncul.
Kalau sobat ingin mengembalikan tampilan kotak komentar bawaan blogger, gampang saja, sobat tinggal hapus widget disquss yang ada di layout atau pengaturan tata letak.
Sekarang, sobat sudah bisa masang kotak komentar pakai cara macem-macem kan.
Jadi, sudah 50% deh tahapan panduan membuat template blog sendiri.
50%
Panduan selanjutnya adalah Memasang Google Font dan Font Aesome di Blog


Komentar
Posting Komentar