Template Fast Track yang Cocok untuk Serba Niche [Template Gratisan]

Kesan pertama sobat saat pertama melihat desain template Fast Track mungkin adalah seperti ini.
Ah pasaran! Desain populer yang sudah umum.
Yap, saya juga setuju!
Sudah banyak sekali desain template model begini.
Model seperti magazine tapi juga bisa untuk personal blog maupun blog panduan/tutorial.
Bisa dibilang saya sengaja buat desain macam seperti ini meski banyak sudah beredaran di internet.
Ini disebut mengikuti trend.
Karena ada yang bilang,
Tidak mengikuti trend berarti membunuh bisnis blog sobat!
Semakin banyak template yang bertebaran di luar sana, malah bakal bikin tambah bingung bukan?
Mana yang cocok? Mana yang sesuai untuk niche blog sobat?
Lalu, bagaimana performa template tersebut?
Kecepatan loadingnya?
Bukankah kecepatan loading di Indonesia sangat penting. Maklum, karakter orangnya agak gampang bosan menunggu.
Lalu, bagaimana optimasi SEOnya?
Bagaimana juga tampilan responsivenya? Bukahkah saat ini sudah banyak konsumen blog alias pembaca yang juga mengikuti ternd dengan akses internet menggunakan smartphone?
Mungkin, Ganteng id bisa membantu sobat menentukan pilihan dengan memberikan template blog satu ini.
Tapi sobat asal tahu dulu, template ini merupakan Template Gratisan. Jadi nggak perlu merogoh kocek lagi.
Jadi, kalau yang nyari gratisan lainnya bisa baca ini saja!
Tapi kalau ada yang minat dengan template premium yang tampil beda.
Responsive

Jangan gampang percaya screenshot!
Biar lebih yakin, sobat bisa periksa sendiri di web tool untuk memeriksa tampilan responsive template.
ami.responsivedesign.is
responsivetest.net
responsivedesignchecker.com
Super Cepat
Saya bilang super cepat, karena meski saya tambahkan banyak fitur kecepatan loadingnya masih bisa bersaing dengan template lain.
Nggak percaya?
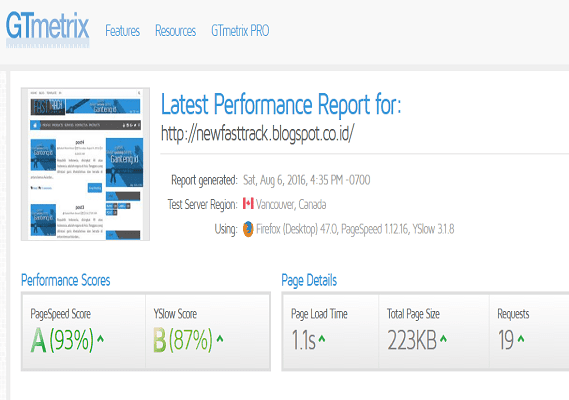
Coba lihat hasil uji kecepatan template saya pada GTmetrix berikut!

Nilainya tembus angka 93% untuk pagespeednya dengan loadtime hanya 1.1 second dan Yslow tembus angka 87%.
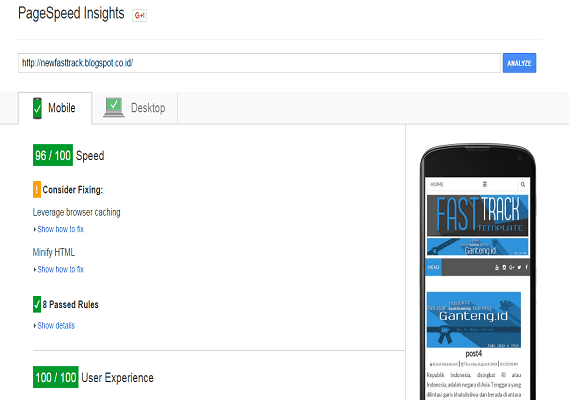
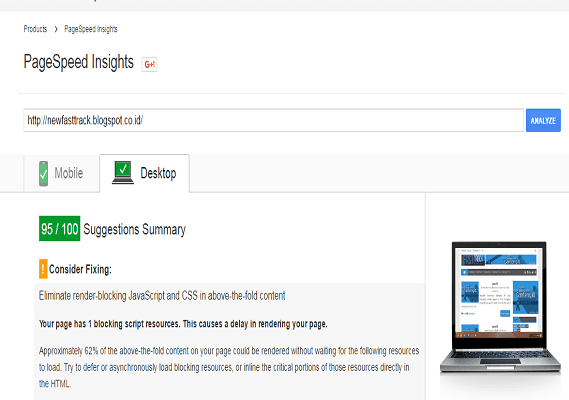
Agar lebih meyakinkan, saya juga melakukan pengechekan pada tool Pagespeed Insights.
Hasilnya adalah sebagai berikut!

Nilai pagespeed pada tampilan mobile mencapai 96/100 dengan user experience sempurna dengan nilai 100/100.

Sementara untuk nilai pagespeed versi dekstop mencapai nilai 95/100
Optimasi SEO
Ada yang bilang SEO itu tidak penting. Tapi menurut saya tetap penting, tapi bukan terpenting.
Yang terpenting dari SEO adalah kualitas artikel yang sobat buat.
Tapi, optimasi SEO dari struktur template juga tidak bisa diabaikan.
Pada template ini, saya sudah optimasi SEO sesuai dengan kemampuan saya.
Seperti membuat Title Tag yang SEO Friendly
Penambahan Meta Tag Description dan Meta Tag Keyword
Penambahan Alt Image untuk Image tampilan image yang tidak bisa diatur dalam postingan.
Penambahan H1 untuk Header jika memilih tampilan dengan gambar
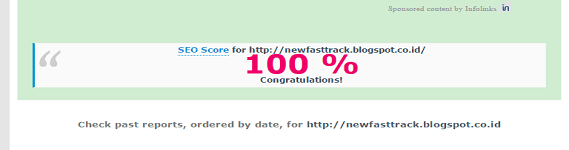
Sebagai bahan pertimbangan sobat untuk menilai performa optimasi SEO template satu ini, coba lihat hasil pengechekan melalui chkme.com berikut!

Nilainya mampu tembus 100%
Minimal Error Validasi HTML
Penting nggak sih validasi error blog?
Mungkin penting bagi sebagian orang!
Tapi juga bukan yang terpenting.
Siapa sih kalau mau baca artikel harus memeriksa error blognya dulu?
Meski katanya dengan valid struktur htmlnya bisa meningkatkan kecepatan blog.
Ada benarnnya, tapi tidak sepenuhnya.
Berdasar dari pengalaman saya mengatasi error template blog satu ini. Ada error yang memang mempengaruhi tapi juga ada error yang tidak mempengaruhi kecepatan loading blog.
Lalu, bagaimana pengaruhnya pada optimasi SEO.
Bisa jadi, contohnya pemasangan Alt Image.
Atau lebih tepatnya, tidak dioptimasinya SEO dengan menambahkan Alt Image bisa menyebabkan error.
Bagusnya memeriksa validasi html, kita juga bisa memeriksa SEO blog seperti memeriksa adakah error Alt html-nya atau tidak? Iya nggak?
Dan untuk penggila blog yang mempertimbangkan error validasi html bisa melihat error template satu ini yang tinggal empat biji.

Sebenarnya, bisa saja dibuat jadi 1 saja. Karena error Meta di atas bersifat optional.
Tapi, karena fungsinya saya tetap memakai kedua meta tag tersebut.
Kelengkapan Fitur yang Mumpuni
Meski bukan terbilang wah (menurut saya, karena masih fitur standar)
Tapi, bukan berarti kalah kelas dengan template-template lainnya.
Coba saja sobat lihat sendiri pada
Tapi untuk menjelaskan ada apa saja, akan saya berikan poin-poinnya secara singkat!
- Auto readmore yang ringan
- Thumbnail yang mudah dimodifikasi ukurannya
- Snippet Post yang bisa diatur panjang pendeknya
- Tombol Social Media
- Tombol Search keren
- Ready for Ads (Sangat siap untuk dipasangi iklan)
- Modifikasi tampilan label list
- Modifikasi tampilan label cloud
- Tiga macam modifikasi Popular Post (Jadi tinggal pilih pakai yang mana atau ketiganya sekaligus)
- Blog-pager dengan number
- Recent-post berdasar Label
- Dropdown menu yang responsive
- Modifikasi breadcrumbs
- Tombol share responsive
- Author post
- Subscribe email
- Related-post dengan thumbnail
- Blog-pager dengan judul
Sobat nggak harus pakai template gratisan satu ini jika merasa ada yang lebih bagus.
Alternatif lain, sobat juga bisa bikin template sendiri!
Sobat bisa memulainya dengan membaca ini.
Tapi, kalau sobat khilaf dan pingin pakai template satu ini.
Sobat jangan sungkan-sungkan buat download templatenya.


Komentar
Posting Komentar