Cara Membuat Tombol Share di Blog yang Responsive dan Keren

Sobat pasti sudah percaya...
Selain ada kesaktian dari Search Engine, juga ada keajaiban dari sosial media yang mempengaruhi trafik blog kita. Iya kan?
Bagaimana sosial media ikut berperan aktif menunjang jumlah trafik pengunjung kita.
Mengingat juga bahwa pengguna sosial media di Indonesia sangatlah tinggi.
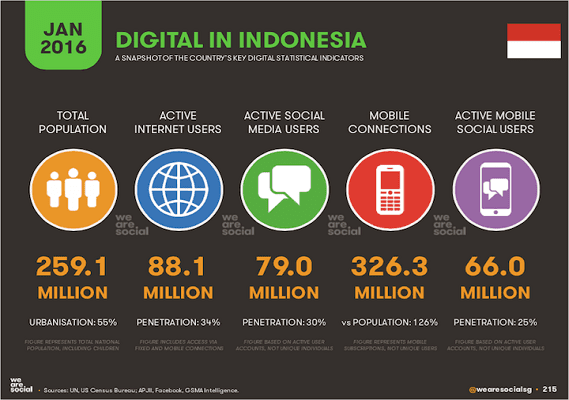
Sobat bisa lihat data berikut.

Sumber: wearesocial.com (Januari 2016)
Itu baru data Januari, entah sekarang gimana disaat smartphone semakin bertebaran.
Betapa banyaknya pengguna social media di Indonesia.
Dari 259,1 Juta jiwa populasi di Indonesia, 79 juta merupakan pengguna aktif sosial media melalui Internet. Dan 66 Juta jiwa merupakan pengguna aktif sosial media melalui ponsel.
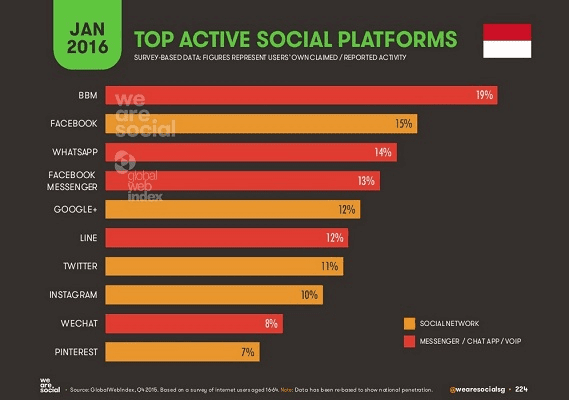
Semua terbagi menjadi pengguna seperti data berikut. Dan BBM yang masih memimpin dengan jumlah mencapai 19%, lalu disusul Facebook dengan pencapaian sebesar 15%.

Sumber: wearesocial.com (Januari 2016)
Jumlah sebanyak itu merupakan calon konsumen (pembaca) yang menjanjikan bagi blog sobat.
Mereka bukan hanya berpotensi sebagai calon pembaca saja.
Mereka juga berpotensi menyebar luaskan artikel sobat. Keren kan?
Maka dari itu, sangat.... sangat.... sangat.... dibutuhkan adanya tombol share (berbagi) di dalam blog sobat.
Sekarang, bagaimana cara memasang tombol sharenya?
Pertanyaannya bukan begitu seharusnya.
Tapi.....
Tombol share seperti apa yang harus di pasang?
Jawabannya adalah tombol share yang responsive.
Mengapa harus responsive?
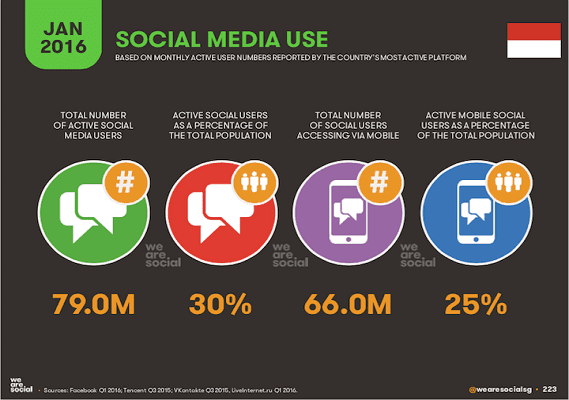
Coba lihat lagi pengguna ponsel yang aktif bersosial media!
Mencapai 25% dari total populasi di Indonesia lhoh!

Sumber: wearesocial.com (Januari 2016)
Masak, pasar pembaca potensial seperti itu diabaikan?
Apalagi, penggunaan smartphone jelas lebih efektif dari pada penggunaan laptop ataupun PC kalau urusan baca membaca artikel.
Karena lebih mobile, yang bisa dibaca dimanapun dan kapanpun.
Iya kan?
Lihat juga data berikut!

Sumber: wearesocial.com (Januari 2016)
Sudah terbukti bukan, kalau 70% dari total share yang dilakukan menggunakan ponsel.
Sekarang, bagaimana cara membuat tombol share yang responsive?
Saya akan membantu, tapi jangan anggap saya menggurui.
Ingat! Kita di sini sama-sama belajar!
Boleh sobat tambahkan pendapat nanti, kalau mau?
Sebenarnya, tutorial membuat tombol share ini sudah banyak bertebaran di page one search engine...
Sobat nggak dilarang mencari referensi lain.
Tetap khilaf mengikuti tutorial kali ini juga diperbolehkan!
Dari pengalaman saya, ada dua macam metode pembuatan media sosial!
- Menggunakan tombol share dari pihak ketiga.
- Membuat sendiri tombol sharenya dengan modifikasi CSS dan html
Kita akan bahas yang pertama dulu.
Penggunaan tombol share dari pihak ketiga memiliki kelebihan sebagai berikut!
- Tampilan lebih keren
- Lebih simpel, instan dan nggak pusing
- Tentu lebih responsive tanpa repot-repot mengatur.
- Memiliki ‘count’ otomatis
Sementara kekurangannya,
- Umumnya menyebabkan loading blog bertambah berat (Tapi sobat cukup bersyukur, karena ada yang tidak terlalu memberatkan loading blog)
- Kalau pakai versi gratisan, harus rela ada logo pihak ketiga yang nangkring di blog sobat (Meski ada juga yang nggak kayak gitu)
- Terkadang, bahkan sering tiba-tiba tombol sharenya tidak muncul! Lhah kenapa? Mungkin server pihak ketiganya lagi down kali
Ada banyak pihak ketiga yang menyediakan layanan tombol share.
- Seperti
- Addthis.com
- Sharethis.com
- Sumome.com
- Donreach.com
Tapi kali ini, kita akan membahas dua saja yang sudah saya buktikan cukup ringan untuk dipakai.
Meski masih ada poin memberatkan loading blog, tapi tidak besar.
Jika diangkakan, mungkin hanya 1 sampai 2 poin saja pengaruhnya.
Tombol share yang saya maksud adalah Sumome dan Donreach.
Oke, kita kupas saja!
Sumome
Langkah pertama, sobat masuk dulu di sumome.com.

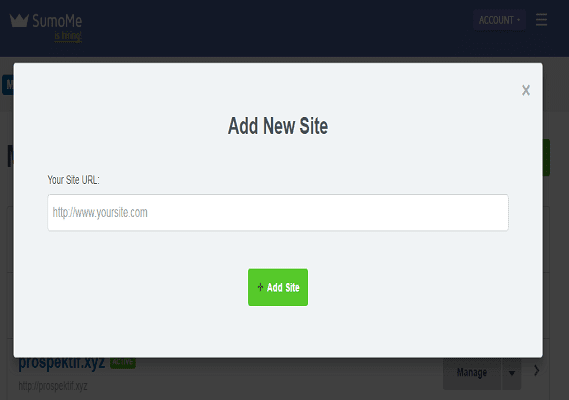
Daftar dulu, dan ikuti semua aturan pendaftarannya sampai sobat sudah sampai pada tahap seperti halaman di bawah ini!

Tekan Add new site
Masukkan url blog sobat seperti gambar berikut!

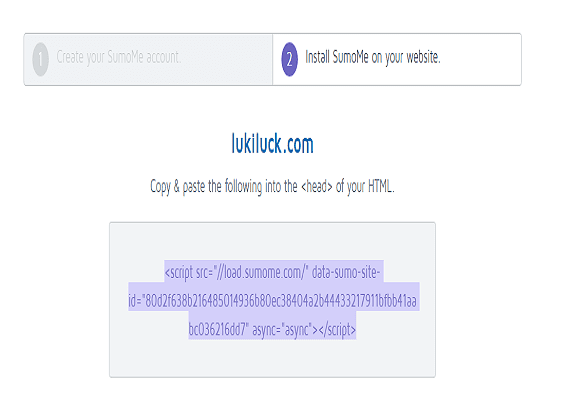
Lalu akan dibawa sampai pada halaman kode seperti ini.

Klik saja kode, maka akan terkopi secara otomatis.
Dan kode tersebut, Paste di bawah <head>
Save template, lalu view.
Maka akan muncul kotak kecil berwarna biru di pojok kanan atas. Lihat screenshot!

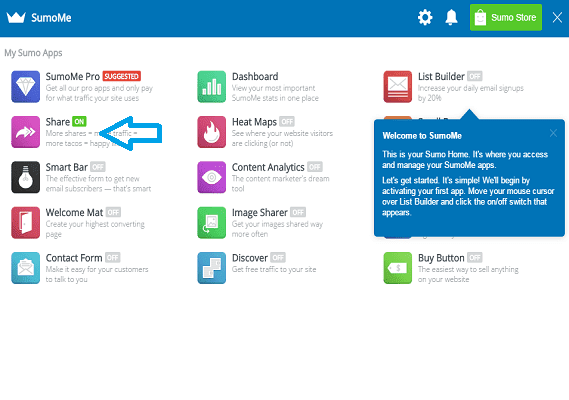
Tekan tombol tersebut, dan sobat akan dibawa pada halaman seperti ini! (Biasanya sih disuruh login dulu)
Pada fiture share, buat jadi on! Lihat screenshot!

Maka akan langsung muncul tombol share melayang di samping kiri.

Tombol share satu ini memiliki kelebihan yang sangat fleksibel.
Sifatnya yang melayang membuat pembaca tidak perlu menaik turunkan layar jika ingin membagikan artikel sobat!
Bahkan, untuk tampilan mobile sudah sangat responsive dengan berpindah ke bawah dan tidak merusak pandangan layar.

Sayang, tombol share dari sumome ini entah kenapa sering menghilang begitu saja.
Meski tidak menghilang selamanya, tapi terasa cukup mengganggu bukan?
Selanjutnya adalah Donreach
Meski dari pihak ketiga, tombol share satu ini juga cukup ringan bagi loading blog.
Kalau dichek pada pagespeed insights dan Gtmetrix tidak tampak pengaruhnya.
Menurut saya sih jelas saja!
Karena saat melakukan pengecekan pasti yang dituliskan URL yang menuju homepage. Seperti http://www.ganteng.id
Menurut saya itu wajar, karena tombol share donreach tidak tampil pada halaman homepage melainkan pada halaman postingan.
Jadi, agak beratnya ya dihalaman postingan.
Tapi tenang, tidak terlalu berat kok! Mungkin butuh tambahan beberapa detik.
Meski menurut saya bagus, masih ada tampilan yang mengganggu.
Yaitu loading ‘count’nya yang sedikit lebih lama.
Dan juga, seperti masalah sumome. Tombol share donreach ini juga pernah hilang tanpa pamit.
Meski nggak sesering dari sumome.
Malah, bisa dibilang selama memakai baru sekali saya mengalami kasus ditinggalkan begitu saja.
Lalu, bagaimana cara memasangnya.
Biar lebih mudah, sobat nggak perlu repot-repot masuk donreach.com
Karena saya sudah menyiapkan kode yang langsung bisa diaplikasikan di edit html.
Pertama, letakkan kode berikut di atas kode </head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.don-share .don-share-total{position:relative!important;margin-right:10px}
.don-share .don-share-total:after{bottom:0!important}
</style>
</b:if>
<style type='text/css'>
.don-share .don-share-total{position:relative!important;margin-right:10px}
.don-share .don-share-total:after{bottom:0!important}
</style>
</b:if>
Ini untuk pengaturan CSS-nya. Lebih tepatnya untuk pengaturan posisinya.
Langkah selanjutnya, kita akan menggunakan javascript.
Letakkan kode di bawah ini tepat di atas </body> bagi yang tidak mengikuti tutorial membuat template.
Untuk yang mengikuti, letakkan di atas kode <!--</body>-->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://googledrive.com/host/0Bz4YdwRI3rnCTFdxX29TaU9WTlU/share-donreach.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://googledrive.com/host/0Bz4YdwRI3rnCTFdxX29TaU9WTlU/share-donreach.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>
Dan langkah terakhir, sekarang coba cari <data:post.body/>
Biasanya bagian kedua.
Dan letakkan kode berikut di atasnya.
<b:if cond='data:blog.pageType == "item"'>
<div class='don-share' data-limit='3' style='margin-top:40px;'>
<div class='don-share-total'/>
<div class='don-share-facebook'/>
<div class='don-share-twitter'/>
<div class='don-share-google'/>
<div class='don-share-linkedin'/>
<div class='don-share-pinterest'/>
<div class='don-share-tumblr'/>
<div class='don-share-stumbleupon'/>
<div class='don-share-reddit'/>
<div class='don-share-pocket'/>
</div>
<div class='clear'/>
</b:if>
<div class='don-share' data-limit='3' style='margin-top:40px;'>
<div class='don-share-total'/>
<div class='don-share-facebook'/>
<div class='don-share-twitter'/>
<div class='don-share-google'/>
<div class='don-share-linkedin'/>
<div class='don-share-pinterest'/>
<div class='don-share-tumblr'/>
<div class='don-share-stumbleupon'/>
<div class='don-share-reddit'/>
<div class='don-share-pocket'/>
</div>
<div class='clear'/>
</b:if>
Tapi, kalau sobat sudah memasang related-post.
Cari saja kode html related-post-nya dan letakkan di atasnya.
Untuk social medianya, sobat masih bisa menambahkannya jika mau!
Sekarang tekan save template dan lihat hasilnya di artikel sobat!

Berikut ini tampilan responsivenya.

Selanjutnya, kita akan membahas pembuatan tombol share dengan kreatifitas sobat sendiri.
Dengan cara mengutak atik CSS dan html-nya.
Mengapa saya bilang kreatifitas sobat sementara kodenya nanti dari saya?
Ya, karena saya hanya memberikan dasarnya saja! Tampilannya seperti apa, sobat masih tetap bisa mengembangkannya.
Nah, agar sobat tahu! Cara ini mengadopsi dari editing yang dilakukan oleh Mbak Arlina Design.
Kita mulai dengan kode CSS-nya di bawah ini.
/*share*/
.ganteng-share{display:block;position:relative;height:43px;line-height:43px;padding:10px;border-top:1px solid #dadada;border-bottom:1px solid #dadada;margin:auto}
.ganteng-share-fb,.ganteng-s{float:left;width:21%;padding:0 10px;height:inherit}
.ganteng-share-tw,.ganteng-s,.ganteng-s-lk{float:left;width:21%;height:inherit;padding:0 10px;border-left:solid 1px #dadada}
.ganteng-s-fb,.ganteng-s-tw,.ganteng-s-gp,.ganteng-s-lin,.ganteng-s-pi{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKuQheI5CaJRlKis0iF8zWaYt9mp4pVIOBYoSOeTifXd7-7-V3BD8CjcMPcd022U21yaixv1V52nb0IoDdreMv4RqP7Mhu7JFeSwb9MezgoC-O3403vP7fSzUNhL6gBsM2hu1l0SthK4EZ/s1600/share.png') no-repeat;width:42px;height:41px;margin-right:3px}
.ganteng-s-fb-label{color:#2d609b}
.ganteng-s-fb-label,.ganteng-s-tw-label,.ganteng-s-gp-label,.ganteng-s-lin-label{float:left;width:58px;height:inherit;font-size:12px;font-family:'Open Sans Bold',Arial,sans-serif;line-height:14px;margin:5px 0 0 4px}
.ganteng-s-tw{background-position:0 -43px}
.ganteng-s-tw-label{color:#00c3f3}
.ganteng-s-gp{background-position:0 -86px}
.ganteng-s-gp-label{color:#f00}
.ganteng-s-lin{background-position:0 -129px}
.ganteng-share a{color:#999;transition:all .3s;}
.ganteng-share a:hover{color:#7cb0ed}
@media only screen and (max-width:640px){
.ganteng-s,.ganteng-share-fb{display:inline-block;float:none;width:48%;padding:0;height:inherit}
.ganteng-s,.ganteng-share-tw,.ganteng-s-lk{float:left;width:48%;padding:0;border-left:0}
.ganteng-s-gp-label,.ganteng-s-tw-label,.ganteng-s-fb-label,.ganteng-s-lin-label{display:none;}}
.ganteng-share{display:block;position:relative;height:43px;line-height:43px;padding:10px;border-top:1px solid #dadada;border-bottom:1px solid #dadada;margin:auto}
.ganteng-share-fb,.ganteng-s{float:left;width:21%;padding:0 10px;height:inherit}
.ganteng-share-tw,.ganteng-s,.ganteng-s-lk{float:left;width:21%;height:inherit;padding:0 10px;border-left:solid 1px #dadada}
.ganteng-s-fb,.ganteng-s-tw,.ganteng-s-gp,.ganteng-s-lin,.ganteng-s-pi{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKuQheI5CaJRlKis0iF8zWaYt9mp4pVIOBYoSOeTifXd7-7-V3BD8CjcMPcd022U21yaixv1V52nb0IoDdreMv4RqP7Mhu7JFeSwb9MezgoC-O3403vP7fSzUNhL6gBsM2hu1l0SthK4EZ/s1600/share.png') no-repeat;width:42px;height:41px;margin-right:3px}
.ganteng-s-fb-label{color:#2d609b}
.ganteng-s-fb-label,.ganteng-s-tw-label,.ganteng-s-gp-label,.ganteng-s-lin-label{float:left;width:58px;height:inherit;font-size:12px;font-family:'Open Sans Bold',Arial,sans-serif;line-height:14px;margin:5px 0 0 4px}
.ganteng-s-tw{background-position:0 -43px}
.ganteng-s-tw-label{color:#00c3f3}
.ganteng-s-gp{background-position:0 -86px}
.ganteng-s-gp-label{color:#f00}
.ganteng-s-lin{background-position:0 -129px}
.ganteng-share a{color:#999;transition:all .3s;}
.ganteng-share a:hover{color:#7cb0ed}
@media only screen and (max-width:640px){
.ganteng-s,.ganteng-share-fb{display:inline-block;float:none;width:48%;padding:0;height:inherit}
.ganteng-s,.ganteng-share-tw,.ganteng-s-lk{float:left;width:48%;padding:0;border-left:0}
.ganteng-s-gp-label,.ganteng-s-tw-label,.ganteng-s-fb-label,.ganteng-s-lin-label{display:none;}}
Jika sobat mengikuti tutorial membuat template sendiri dari Ganteng id.
Letakkan kodenya di atas </style>
Tapi jika tidak mengikuti, letakkan juga di atas </style> atau ]]</b:skin>
Sobat lihat ada kode CSS Media only screen bukan? Itu untuk mengatur tampilan responsive tombol share-nya.
Kenapa diatur? Karena ini bukan dari pihak ketiga. Jadi kita harus berkreasi sendiri.
Kemudian, letakkan kode html pemanggilnya sama seperti saat meletakkan di atas related-post atau <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='ganteng-share'>
<div class='ganteng-share-fb'>
<a class='ganteng-s-fb' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'/>
<a class='ganteng-s-fb-label' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'> Share on Facebook</a>
</div>
<div class='ganteng-share-tw'>
<a class='ganteng-s-tw' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='_blank'/>
<a class='ganteng-s-tw-label' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='_blank'>Share on Twitter</a>
</div>
<div class='ganteng-s'>
<a class='ganteng-s-gp' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'/>
<a class='ganteng-s-gp-label' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Share on Google+</a>
</div>
<div class='ganteng-s'>
<a class='ganteng-s-lin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank'/>
<a class='ganteng-s-lin-label' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank'>Share on LinkedIn</a>
</div>
</div>
</b:if>
<div class='ganteng-share'>
<div class='ganteng-share-fb'>
<a class='ganteng-s-fb' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'/>
<a class='ganteng-s-fb-label' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'> Share on Facebook</a>
</div>
<div class='ganteng-share-tw'>
<a class='ganteng-s-tw' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='_blank'/>
<a class='ganteng-s-tw-label' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow' target='_blank'>Share on Twitter</a>
</div>
<div class='ganteng-s'>
<a class='ganteng-s-gp' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'/>
<a class='ganteng-s-gp-label' expr:href='"https://plus.google.com/share?url=" + data:post.url' rel='nofollow' target='_blank'>Share on Google+</a>
</div>
<div class='ganteng-s'>
<a class='ganteng-s-lin' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank'/>
<a class='ganteng-s-lin-label' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank'>Share on LinkedIn</a>
</div>
</div>
</b:if>
Lalu tekan save template dan lihat hasilnya.

Lihat juga tampilan responsivenya.

Untuk tampilan CSS lingkarannya, sobat masih bisa merubahnya dengan kreatifitas sobat.
Dan untuk menambahkan tombol share sosial media lainnya, sobat juga bisa berkreasi sendiri.
Pasti banyak tutorial yang bertebaran di luar sana mengenai tombol share. Iya kan?
Sekarang, tombol share sobat sudah resmi di pasang.
Tapi, terkadang masih ada masalah.
Terutama pada tombol share Facebook.
Masalahnya adalah terkadang, image saat dishare tidaklah muncul.

Untuk mengatasi ketidakmunculan kode tersebut, kita akan memasang meta open graph dari facebook.
Kodenya seperti ini.
<b:if cond='data:blog.pageType == "item"'>
<meta content='ID FB' property='fb:admins'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
</b:if>
<meta content='ID FB' property='fb:admins'/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
</b:if>
Untuk kode Id Facebook, bisa diisi kodenya juga bisa tidak.
Hasilnya jadi begini!

Untuk mengatasi ketidakmunculan kode tersebut, kita akan memasang meta open graph dari facebook.
Kalau masih tidak muncul imagenya, coba diisi kodenya. Karena saya pernah mengalami kasus yang demikian.
Untuk mendapatkan kode facebook, sobat bisa mencarinya di findmyfbid.com
Masalah kedua adalah, tampilan deskripsi bukanlah tampilan deskripsi artikel melainkan tampilan deskripsi blog.
Kalau contoh digambar tidak ada tampilan deskripsinya karena meta description pada template contoh belum saya buatkan.
Memang tidak terlalu bermasalah, tapi kurang menarik karena tidak menjelaskan isi blog.
Saya sudah mencoba mengutak-atiknya.
Seperti merubah meta tag open graphnya sedemikian rupa.
Menambahkan kode berikut di atas <data:post.body/>
Memberikan tanda <p>....</p> di antara <data:post.body/>
Memberikan tanda <p>.....</p> di paragraf pertama (Alinea pertama)
Sampai menggabungkan semuanya.
Sayang, belum ada perubahan.
Atau mungkin benar apa kata salah satu blogger yang bilang perubahannya bisa memakan waktu sampai 24 jam.
Yap, kita tunggu saja.
Kalau sobat ada cara lain yang bisa dicoba, boleh ditambahkan pada kolom komentar.


Komentar
Posting Komentar