Cara Membuat Menu Navigasi Horizontal dan Dropdown dengan HTML dan CSS

Setelah sebelumnya tuntas membuatkan kerangka dasar atau struktur dasar template yang terdiri dari.
- Wrapper
- Header-wrapper
- Content-wrapper
- Sidebar-wrapper
- Footer-wrapper
Kalau belum baca, coba baca dulu Pembuatan Struktur Dasar Template.
Penting:
Buat kamu yang mau belajar cara membuat menu navigasi responsive bisa belajar di sini!
Panduan satu ini khusus untuk membuat menu navigasi horizontal dan dropdown dari dasar sampai bisa
Pada kesempatan kali ini, saya bermaksud melanjutkan komitmen saya membuatkan tutorial pembuatan template blog sendiri.
Pada bab satu ini, kita akan sama-sama belajar tentang membuat menu navigasi.
Kenapa harus ada menu navigasi?
Sebenarnya, kalau sobat nggak mau pakai menunavigasi juga gak masalah.
Yang punya blog itu sobat. Jadi suka-sukanya sobat dong!
Tapi....
Kunjungan ke blog itu sama halnya kayak kunjungan ke rumah sakit.
Saat belum tahu lokasi ruangannya, hanya ada dua pilihan.
- Menanyakan pada resepsionist
- Membaca penunjuk arah
Memang bisa, sobat stabd by 24 jam buat jawab pertanyaan tentang ada artikel macam apa saja di blog sobat?
Jadi, sama halnya dengan penunjuk arah rumah sakit. Menu navigasi itu juga memiliki fungsi yang sama.
Bahkan, dengan adanya menu navigasi, pengunjung sobat jadi memiliki kemungkinan untuk membaca artikel lainnya lagi.
Bukan hanya itu, menu navigasi juga dapat membuat blog sobat tampak lebih ganteng dan keren. (Karena nggak polosan)
Pada tutorial kali ini, saya hanya akan membagikan cara membuat menu navigasi saja.
Belum sampai ke tahap membuat menu navigasi responsive?
Kenapa?
Karena saya berniat menjadikan satu tutorial membuat satu paket template yang responsive nantinya.
Oke, kita mulai saja....
Kali ini nggak perlu nyiapin cemilan...
Karena sepertnya nggak bakal terlalu lama.
Asal sobat tahu, membuat menu navigasi itu tidaklah rumit. Kalau ngerti, tapi kalau nggak ngerti pasti susah.
Seperti saya yang selalu kesulitan membuat menu navigasi, terutama untuk menu dropdown dan cara meletakkan tombol search di menu navigasi.
Tapi, kali ini akan kita coba kupas tuntas.
Dimulai dari pembuatan menu navigasi sederhana.
Sama halnya dengan pembuatan elemen dasar, dalam pembuatan navigasi masih menggunakan kombinasi CSS (untuk desainnya) dan kode HTML (untuk pemanggilnya)
Seperti biasa, masuk dulu ke menu edit HTML template sobat (Template yang sobat buat sebelumnya/ template sobat sendiri kalau tidak mengikuti tutorial ini dari awal).
Baca dulu: Panduan Membuat Template Blog Sendiri
Perhatikan kode berikut!
<nav class='navbar'>
<ul class='topnav'>
<li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://www.ganteng.id/search/label/Blog' title='Panduan Ngeblog Biar Tambah Pintar'>Blog</a></li>
<li><a href='http://www.ganteng.id/search/label/Template' title='Ada Template yang Bikin Blog Sobat Tambah Ganteng'>Template</a></li>
<li><a href='http://blogdemofasttrack.blogspot.co.id/2016/07/widget-template-subscribe-fast-track.html'>IM</a></li>
</ul>
</nav>
<ul class='topnav'>
<li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://www.ganteng.id/search/label/Blog' title='Panduan Ngeblog Biar Tambah Pintar'>Blog</a></li>
<li><a href='http://www.ganteng.id/search/label/Template' title='Ada Template yang Bikin Blog Sobat Tambah Ganteng'>Template</a></li>
<li><a href='http://blogdemofasttrack.blogspot.co.id/2016/07/widget-template-subscribe-fast-track.html'>IM</a></li>
</ul>
</nav>
Kode di atas adalah kode yang digunakan untuk memanggil menu navigasi.
Yang berwarna merah adalah link untuk menu navigasi sobat.
Sementara yang berwarna biru merupakan title menu navigasi yang akan muncul jika sobat mengarahkan pointer ke menu navigasi. (Ini optional saja. Nggak dipakai nggak masalah. Tinggal hapus.)
Dan untuk yang berwarna orange, adalah tulisan yang akan tampil pada menu navigasi.
Cara penggunaannya yang umum bisa sobat letakkan di bawah kode </header>
Caranya tekan tombol Ctrl + F, lalu ketikkan </header>
Lalu, apakah langkah selanjutnya tekan save template?
Coba saja!

Memang sudah muncul, tapi masih jelek bukan tampilannya?
Karena kita belum merubah tampilannya dengan kode CSS.
Sebagai perhatian:
Letakkan kode CSS di atas </style> untuk yang mengikuti tutorial ini dari awal mulai membuat kerangka template.
Letakkan kode CSS di atas <./style> atau di atas ]]></b:skin> untuk yang hanya mengikuti pembuatan menu navigasi ini saja.Saya sarankan, agar sobat baca dulu tutorial sebelumnya agar berurutan. Baca tutorialnya di sini.
Lihat kode CSS berikut ini! Dan letakkan seperti yang saya anjurkan di atas.
.navbar{float:right;width:100%;padding-top:0px;margin:0px}
ul.topnav {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;}
ul.topnav li {float: left;}
ul.topnav li a {display: inline-block;color: #cab894;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;}
ul.topnav li a:hover {background-color: #3c3635;color:#3094db; }
ul.topnav {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;}
ul.topnav li {float: left;}
ul.topnav li a {display: inline-block;color: #cab894;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;}
ul.topnav li a:hover {background-color: #3c3635;color:#3094db; }
Kode navbar tersebut digunakan sebagai wadahnya. Sebenarnya, background juga bisa diletakkan pada kode tersebut selain pada kode ul.topnav
Sebagai catatan:
kode .topnav setelah ul itu digunakan untuk menambahkan elemen class agar kode pemanggilannya <ul class='topnav'> mudah diatur tampilannya.
Sering juga tanpa menambahkan elemen class.
Jadi kode CSSnya menjadi .navbar ul, .navbar ul li, .navbar ul li a, dan seterusnya.
Sehingga kode HTML-nya menjadi
<nav class='navbar'>
<ul><li><a href='http://blogdemofasttrack.blogspot.co.id/2016/07/widget-template-subscribe-fast-track.html'>IM</a></li>
<ul><li><a href='http://blogdemofasttrack.blogspot.co.id/2016/07/widget-template-subscribe-fast-track.html'>IM</a></li>
Sobat tinggal pilih sendiri pakai model yang mana, caranya bakal sama. Penulisan kodenya saja yang berbeda.
Mari kita lanjutkan!
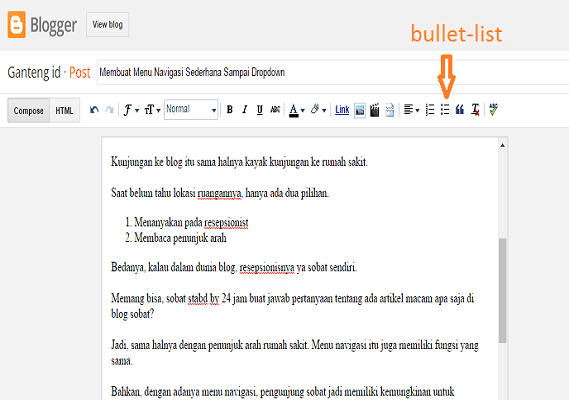
Sobat pasti lihat ada kode ul dan li.
Aturan penggunaan kode tersebut dasarnya sama dengan saat sobat membuat bullet list seperti gambar.

Bedanya, hanya kita merubah penampilannya saja melalui kode CSS.
Sobat lihat lagi pada ul.topnav! Terdapat kode list-style:none bukan?
Inilah salah satu faktor pembedanya dengan list bullet.
Fungsi dari kode tersebut adalah menghilangkan tanda list-bullet (titik berwarna hitam sebelum tulisan)
Kalau sobat buru-buru dan mau instannya bisa langsung copy paste semua kode.
Tapi kalau mau belajar bareng biar sama-sama ngerti, coba saja letakkan kode CSS ini dulu dan lihat hasilnya.
.navbar{float:right;width:100%;padding-top:0px;margin:0px}
ul.topnav {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;}
ul.topnav {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;}

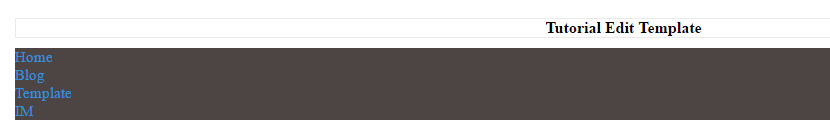
Belum sempurna bukan?
Karena faktor pembeda kedua belum kita atur.
Faktor pembeda kedua adalah kode ul.topnav li {float: left;}
Kode li merupakan kode yang menampilkan tulisan menu navigasinya.
Jika dalam contoh adalah menu
Blog
Template
IM
Lalu, kode float:left sebagai pengaturnya adalah kode yang memiliki fungsi sebagai salah satu kode yang mengatur layout (tata letak).
Seperti pengertiannya yang berarti mengapung. Dalam aturan kode CSS float artinya bisa dibilang hampir mirip.
Mengapung ke arah yang bisa kita tentukan.. Ke kiri atau ke kanan.
Namanya juga mengapung, pasti mengikuti elemen sebelumnya. (Mengikuti wadahnya sebagai batas)
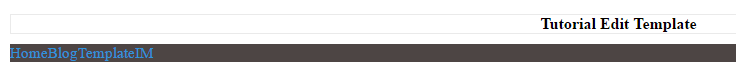
Coba kita tambahkan kode CSS tersebut (ul.topnav li {float: left;})

Gimana? Sudah ada kemajuan soal penampilannya?
Tapi sayang, masih jelek karena jarak tulisannya masih terlalu rapat? Iya kan?
Sebenarnya kita bisa mengatur jaraknya dengan menambahkan kode CSS pada elemen li nya.
Seperti menambahkan kode margin untuk memberi margin atau padding untuk menambah lebar dan panjangnya.
Tapi, kali ini saya ingin mengatur jarak pada link menu navigasinya.
Link menu navigasi ditandai dengan huruf a sebagai kode CSS-nya.
Kode HTML-nya diawali dengan kode <a
Mengapa penulisannya harus ul.topnav li a ?
Itu dikarenakan elemen a berada di dalam elemen li, sama halnya dengan elemen li yang berada di dalam elemen ul.
Coba lihat kode berikut!
ul.topnav li a {display: inline-block;color: #cab894;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;}
ul.topnav li a:hover {background-color: #3c3635;color:#3094db; }
ul.topnav li a:hover {background-color: #3c3635;color:#3094db; }
Lihat kode ul.topnav li a !
Di dalamnya terdapat kode padding: 14px 16px yang saya gunakan untuk mengatur jarak lebar dan panjang. (Lebih tepatnya menambah jarak)
Sementara untuk kode ul.topnav li a:hover digunakan untuk tampilan ketika pointer diarahkan pada menu navigasi.
Contohnya adalah warna font yang pada tampilan berwarna #cab894. Maka akan berubah ketika pointer di arahkan pada menu navigasi menjadi warna #3094db
Pembedanya adalah :hover.
Sekarang coba terapkan! Dan lihat hasilnya!

Lebih keren bukan?
Dan sekarang sobat sudah berhasil membuat menu navigasi yang teramat sangat sederhana.
Sudah puas? Tentu belum, karena itu masih teramat sederhana.
Kali ini, kita akan mengutak atik gaya peletakan menu navigasi (Posisinya)
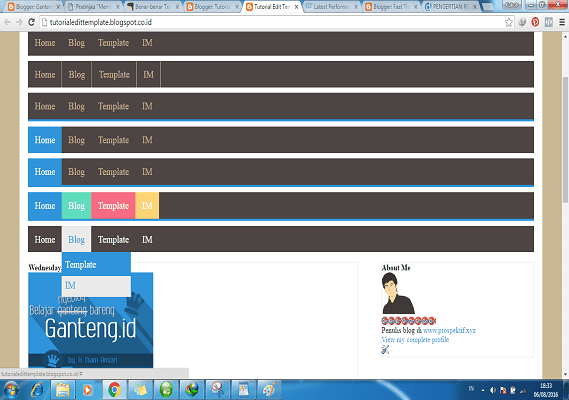
Posisi menu navigasi yang populer dan sering saya lihat, terdapat tiga macam.
Pertama, standar seperti yang sudah kita lakukan.
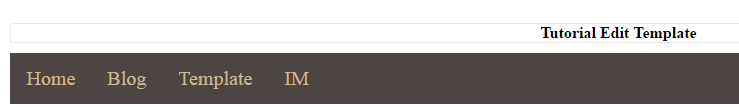
Kedua, dengan meletakkan menu navigasi di atas header.
Caranya, coba sobat Copy kode mulai dari <nav class='navbar'> sampai </nav>
Lalu paste tepat di atas kode <header id='header-wrapper'> dan sebelum <div id='wrapper'>
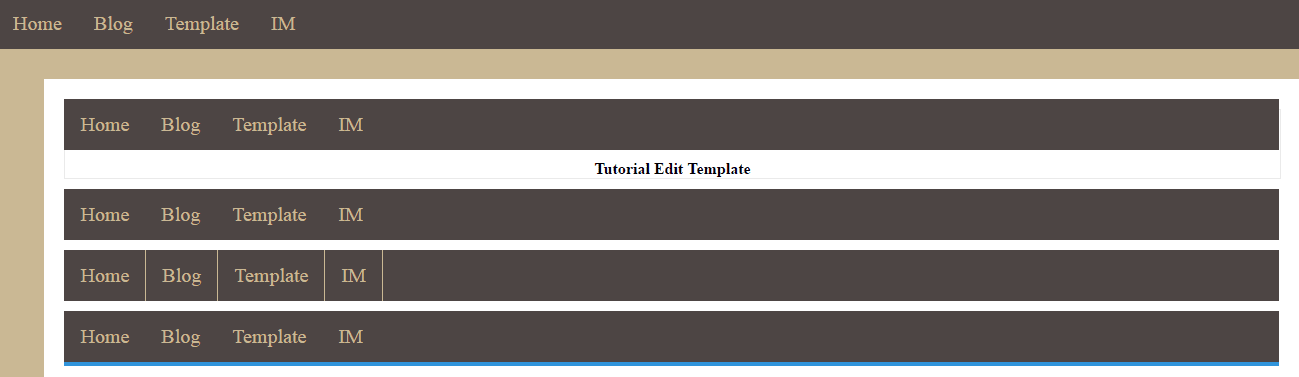
Jadinya akan seperti ini!

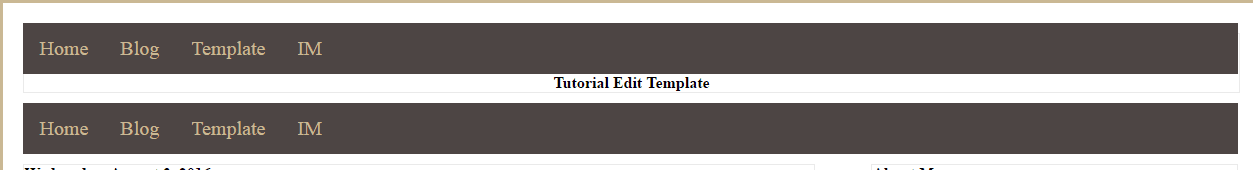
Cara Ketiga, adalah dengan meletakkan menu navigasi di atas wrapper.
Caranya sama, hanya peletakan pastenya saja yang berbeda.
Kodenya di paste tepat di atas <div id='wrapper'>
Setelah kode tersebut dipasang, tambahkan kode berikut agar tampilannya tidak berantakan. <div class='clearfix'/>
Maka akan jadi seperti ini!

Untuk cara ketiga saya terapkan pada template ini sob!
Gimana? Sudah semakin ngerti kan sob? Atau tambah bingung?
Kalau ada yang mau ditanyakan, silahkan aja sob!
Oke...
Selanjutnya kita bahas dulu perihal tampilan menu navigasi agar lebih mempercantik.
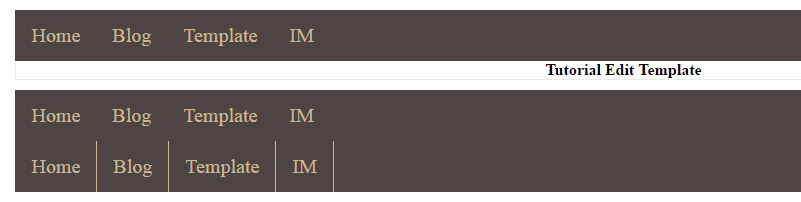
Menambahkan border
Tampilan menu navigasi yang sudah kita buat memang sangat teramat sederhana.
Meski sudah mulai keren, tapi belum menarik. Iya nggak?
Sobat bisa menambahkan border di samping kanan kirinya.
Caranya....
Bisa saja sobat langsung menambahkan kode CSS pada ul.topnav li a (Semisal: border-right: 1px solid #cab894;)
Tapi kalau saya, akan membuat kode baru yang mirip sebagai pembanding.
ul.topnav1 li a {display: inline-block;color: #cab894;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;border-right: 1px solid #cab894; }
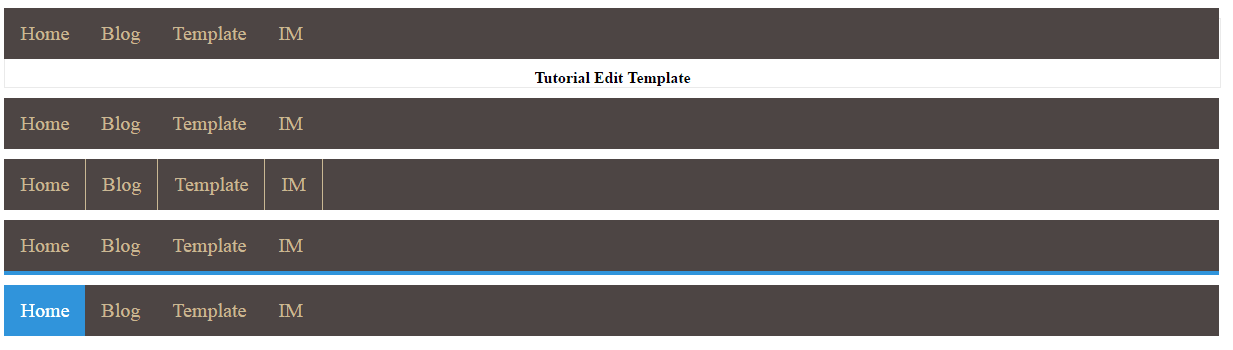
Maka jadinya seperti ini!

Menambahkan border bawah
Sobat tinggal menambahkan kode CSS pada ul.topnav-nya (seperti: border-bottom: 4px solid #3094db)
ul.topnav{float:right;width:100%;padding-top:0px;margin:0px;border-bottom: 4px solid #3094db}
Kodenya juga dapat diletakkan pada kode .navbar
Jadinya seperti ini!

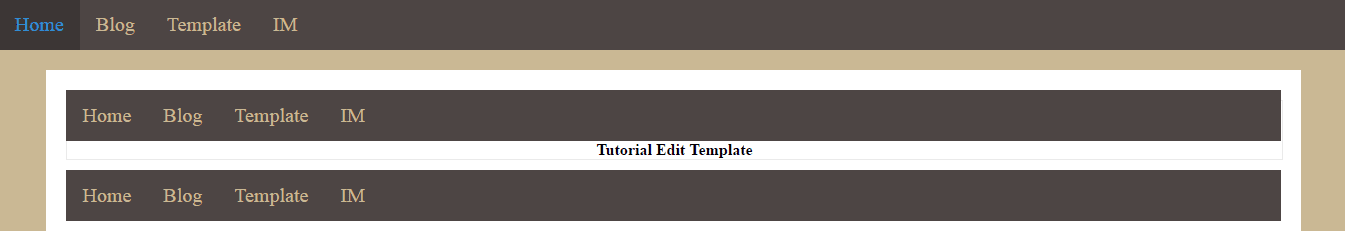
Membuat menu home berwarna
Sobat lihat kode berikut.
<li class='home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
Maka dari itu, tambahkan kode css berikut.
.home a{background:#3094db; color:#fff !important}
Saya tambahkan kode !important agar kode tersebut dianggap penting dan dapat tampil.
Sehingga tampilannya jadi seperti ini.

Menu Navigasi Kombinasi Border Bawah dan Home Bewarna
Sering juga, dan sudah populer kalau tampilan border bawah dikombinasikan dengan tampilan menu home yang berwarna lain.
Dan untuk tampilan hover menu lainnya menjadi berwarna yang sama seperti menu home dan border.
Caranya tinggal mengkombinasikan dua cara di atas.
.ul.topnav{float:right;width:100%;padding-top:0px;margin:0px;border-bottom: 4px solid #3094db}
.home a{background:#3094db; color:#fff !important}
ul.topnav li a:hover {background-color: #3094db;color:#fff; }
.home a{background:#3094db; color:#fff !important}
ul.topnav li a:hover {background-color: #3094db;color:#fff; }
Sehingga tampilannya jadi seperti berikut.

Membuat menu navigasi warna-warni
Untuk membuat tampilan menu menjadi warna-warni sangatlah mudah.
Pada kode CSS-nya, saya membuat jadi seperti ini.
.navbar{float:right;width:100%;padding-top:0px;margin-bottom:10px;}
ul.topnav{list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;border-bottom: 4px solid #3094db}
ul.topnav li {float: left;}
ul.topnav li a {display: inline-block;color: #fff;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;}
ul.topnav li a:hover {background:#3094db;color:#fff }
ul.topnav li:nth-child(1){background-color:#3094db; margin-right:0}
ul.topnav li:nth-child(2){background-color:#61ddbc; margin-right:0}
ul.topnav li:nth-child(3){background-color:#f76c82; margin-right:0}
ul.topnav li:nth-child(4){background-color:#fbd277; margin-right:0}
ul.topnav li:nth-child(5){background-color:#ff9d7a; margin-right:0}
ul.topnav{list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #4d4544;border-bottom: 4px solid #3094db}
ul.topnav li {float: left;}
ul.topnav li a {display: inline-block;color: #fff;text-align: center;padding: 14px 16px;text-decoration: none;transition: 0.3s;font-size: 20px;}
ul.topnav li a:hover {background:#3094db;color:#fff }
ul.topnav li:nth-child(1){background-color:#3094db; margin-right:0}
ul.topnav li:nth-child(2){background-color:#61ddbc; margin-right:0}
ul.topnav li:nth-child(3){background-color:#f76c82; margin-right:0}
ul.topnav li:nth-child(4){background-color:#fbd277; margin-right:0}
ul.topnav li:nth-child(5){background-color:#ff9d7a; margin-right:0}
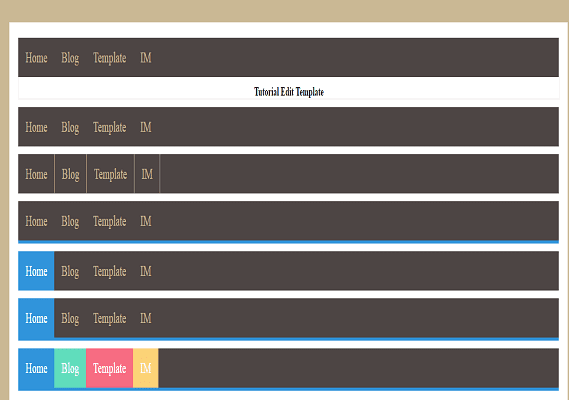
Dan tampilannya seperti ini.

Kalau mau lihat contoh menu navigasinya, coba lihat di template Personal Track sob!
Gimana? Sekarang sudah tambah pintar bikin menu navigasi sendiri yang sederhana bukan?
Selanjutnya, sobat bisa berkreasi sendiri.
Lalu, bagaimana dengan cara membuat menu dropdown?
Yap, itu akan kita bahas juga.
Awalnya, saya benar-benar kesulitan bagaimana cara membuat menu dropdown.
Akhirnya hanya copy paste sana-sini.
Lambat laun, saya jadi mulai mengerti.
Berikut adalah cara membuat menu dropdown.
Yaitu dengan memberi tambahan bullet-list baru di salah satu menu. Atau elemen ul li baru di dalam elemen li.
<nav class='navbar6'>
<ul class='topnav6'>
<li class='home6'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://www.ganteng.id/search/label/Blog' title='Panduan Ngeblog Biar Tambah Pintar'>Blog</a>
<ul>
<li><a href='#'>Template</a></li>
<li><a href='#'>IM</a></li>
</ul>
</li>
<li><a href='http://www.ganteng.id/search/label/Template' title='Ada Template yang Bikin Blog Sobat Tambah Ganteng'>Template</a></li>
<li><a href='#'>IM</a></li>
</ul>
</nav>
<ul class='topnav6'>
<li class='home6'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://www.ganteng.id/search/label/Blog' title='Panduan Ngeblog Biar Tambah Pintar'>Blog</a>
<ul>
<li><a href='#'>Template</a></li>
<li><a href='#'>IM</a></li>
</ul>
</li>
<li><a href='http://www.ganteng.id/search/label/Template' title='Ada Template yang Bikin Blog Sobat Tambah Ganteng'>Template</a></li>
<li><a href='#'>IM</a></li>
</ul>
</nav>
Jika dipreview, tampilannya masih rusak karena CSS nya belum diatur.

Mari kita atur CSS nya.
.navbar{float:right;width:100%;padding-top:0px;margin-bottom:10px;}
.topnav {list-style-type: none;margin: 0;padding: 0;background-color: #4d4544;height:50px}
.topnav li {float: left;height: 50px;}
.topnav li a {display: inline-block;color: #fff;text-align: center;padding: 14px 16px;text-decoration: none;font-size: 20px;}
.topnav li:hover { background: #eaeaea; position: relative; }
.topnav li:hover a {color:#3094db;}
.topnav ul {left: -9999px;list-style-type: none;position: absolute;top: -9999px;}
.topnav li:hover ul {background-color: #eaeaea;left: 0px;padding: 0px;top: 50px;width: 160px;}
.topnav li:hover ul li { border: none; height: 40px; }
.topnav li:hover ul li a {background-color: #eaeaea;color: #3094db;display: block;text-align:left !important;font-size: 20px;height: 40px;line-height: 40px;padding: 0px;text-decoration: none;text-indent: 5px;width: 160px;padding: 3px;}
.topnav li:hover ul li a:hover {background: #3094db;color: #fff;height: 40px;padding: 3px;}
.topnav {list-style-type: none;margin: 0;padding: 0;background-color: #4d4544;height:50px}
.topnav li {float: left;height: 50px;}
.topnav li a {display: inline-block;color: #fff;text-align: center;padding: 14px 16px;text-decoration: none;font-size: 20px;}
.topnav li:hover { background: #eaeaea; position: relative; }
.topnav li:hover a {color:#3094db;}
.topnav ul {left: -9999px;list-style-type: none;position: absolute;top: -9999px;}
.topnav li:hover ul {background-color: #eaeaea;left: 0px;padding: 0px;top: 50px;width: 160px;}
.topnav li:hover ul li { border: none; height: 40px; }
.topnav li:hover ul li a {background-color: #eaeaea;color: #3094db;display: block;text-align:left !important;font-size: 20px;height: 40px;line-height: 40px;padding: 0px;text-decoration: none;text-indent: 5px;width: 160px;padding: 3px;}
.topnav li:hover ul li a:hover {background: #3094db;color: #fff;height: 40px;padding: 3px;}
Ada perbedaan penerapan kode css antara menu sederhana dengan menu dropdown.
Pada menu sederhana saya menggunakan overflow:hidden pada kode .topnav-nya. Tapi tidak menggunakan height.
Tapi, pada menu dropdown overflow:hidden saya hilangkan agar menu dropdown bisa muncul nantinya.
Untuk mengimbangi agar tampilan tidak berantakan, saya atur height-nya menjadi 50px.
Untuk mengatur menu dropdown-nya, kita atur pada .topnav ul dengan menghilangkan list-style-nya.
Sementara untuk posisinya kita atur dengan memberikan kode position:relative pada .topnav li:hover (Fungsinya adalah mengatur posisi menu saat kursor diarahkan)
Lalu menambahkan position:absolute pada kode .topnav ul (dimana fungsinya agar posisi menu dropdownnya tidak lari, atau mengikuti posisi elemen utama. Elemen utama dalam hal ini adalah .topnav li:hover)
Faham?
Jadi, semisal sobat tidak memberikan position:relative pada .topnav li:hover maka menu dropdown akan berpindah pada pojok kiri atas mengikuti body.
Hal tersebut dikarenakan body secara default menggunakan position:relative dan dianggap sebagai elemen utama oleh .topnav ul.
Sekarang, menu dropdown sobat sudah jadi.

Jadi, begitulah cara pembuatan menu navigasi sederhana sampai dropdown yang bisa saya bagi.
Semoga sobat bukan hanya bisa bikinnya, tapi jadi lebih ngerti.<
Atau justru tambah gak ngerti?
Dengan begini, sobat sudah menyelesaikan 20% tahapan pembuatan template blog sendiri.
20%
Sekarang sobat bisa lanjut pada tahap selanjutnya untuk memodifikasi tampilan header blog.


terima kasih sudah share ilmunya
BalasHapuspas untuk belajar bareng ini. matur nuwun
BalasHapusizin praktek boss
BalasHapus